Basic Structure
Introduction
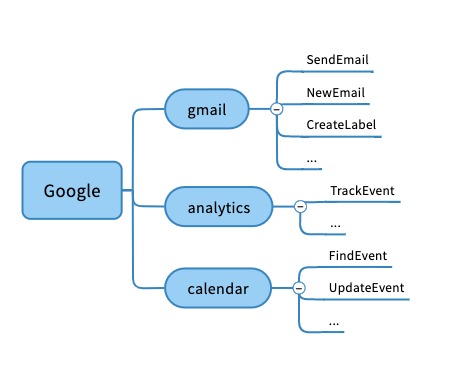
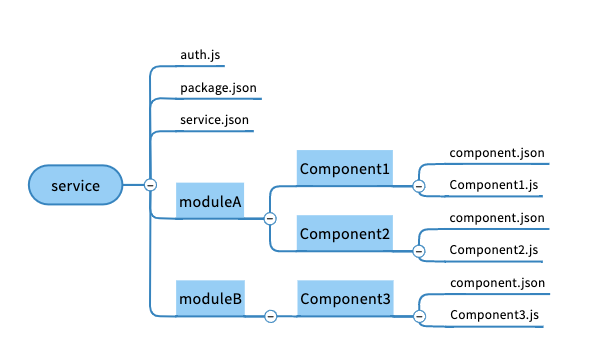
Connectors in Appmixer are structured into "services", "modules" and "components" hierarchy. Each service can have multiple modules and each module can have multiple components. For example, "Google" service can have "gmail", "calendar" or "spreadsheets" modules and "gmail" module can have "SendEmail", "NewEmail" and other components:

This hierarchy is reflected in the directory structure of component definitions. Typically, services and modules are structured in two ways. Either the service itself appears as an "app" in Appmixer or modules are separate apps. If a module has its own manifest file (module.json), it is considered a separate app in Appmixer.
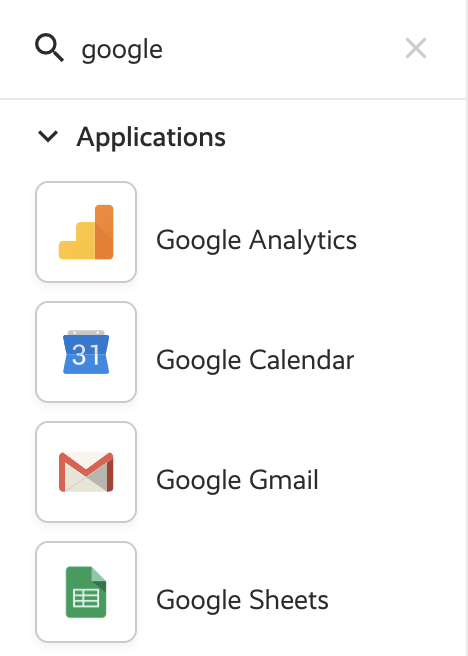
For example, in case of Google, we want to have separate apps for each module (GMail, Calendar, Analytics, ...):

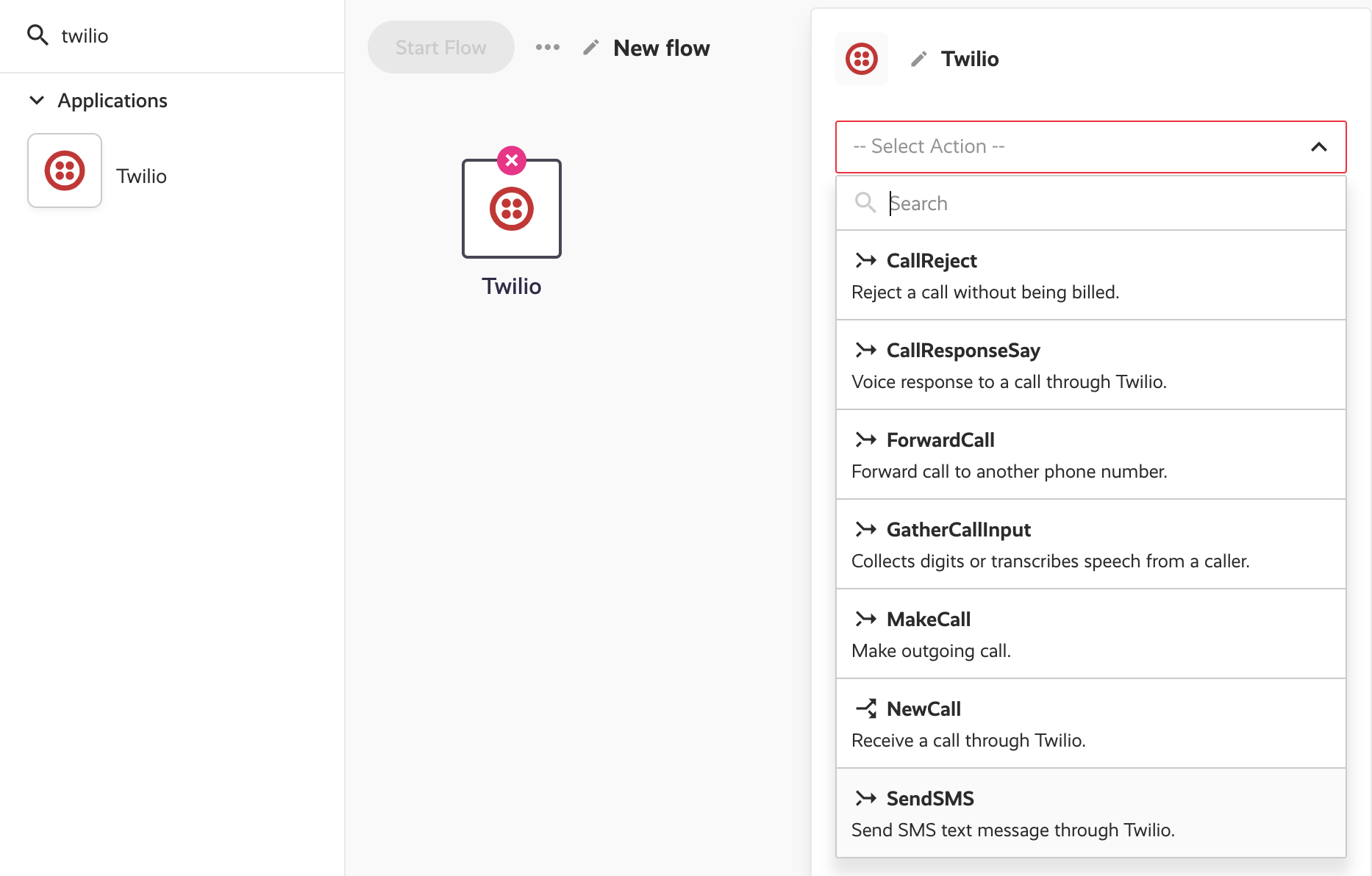
But in case of Twilio, we may just want to have one app and all the actions/triggers as different components of the Twilio app:

Directory Structure
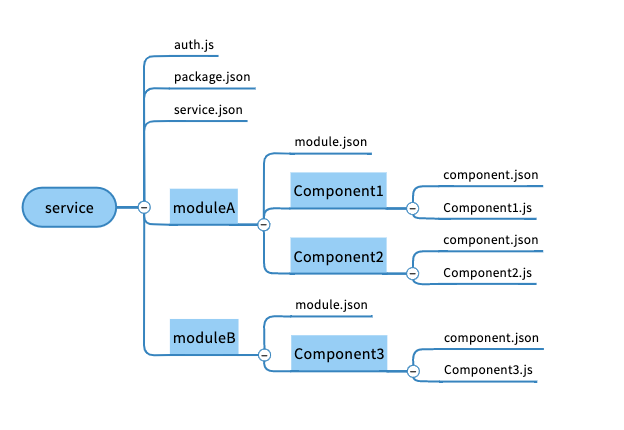
As mentioned in the previous section, services, modules and components must follow the service/module/component directory structure. The following images show the two different ways you can structure your services (i.e. modules as separate apps or a service as one single app).


Service Manifest File
Service manifest is defined in the service.json file. The file has the following structure:
Available fields are:
Field
Description
name
The name of the service. The name must have the [vendor].[service] format where [vendor] is the Vendor name (See e.g. Enabling Users to Publish Custom Components for more details). Normally you'll have just one vendor or use the default 'appmixer' vendor. [service] is the name of your service. Example: "appmixer.google", "appmixer.twilio", ... .
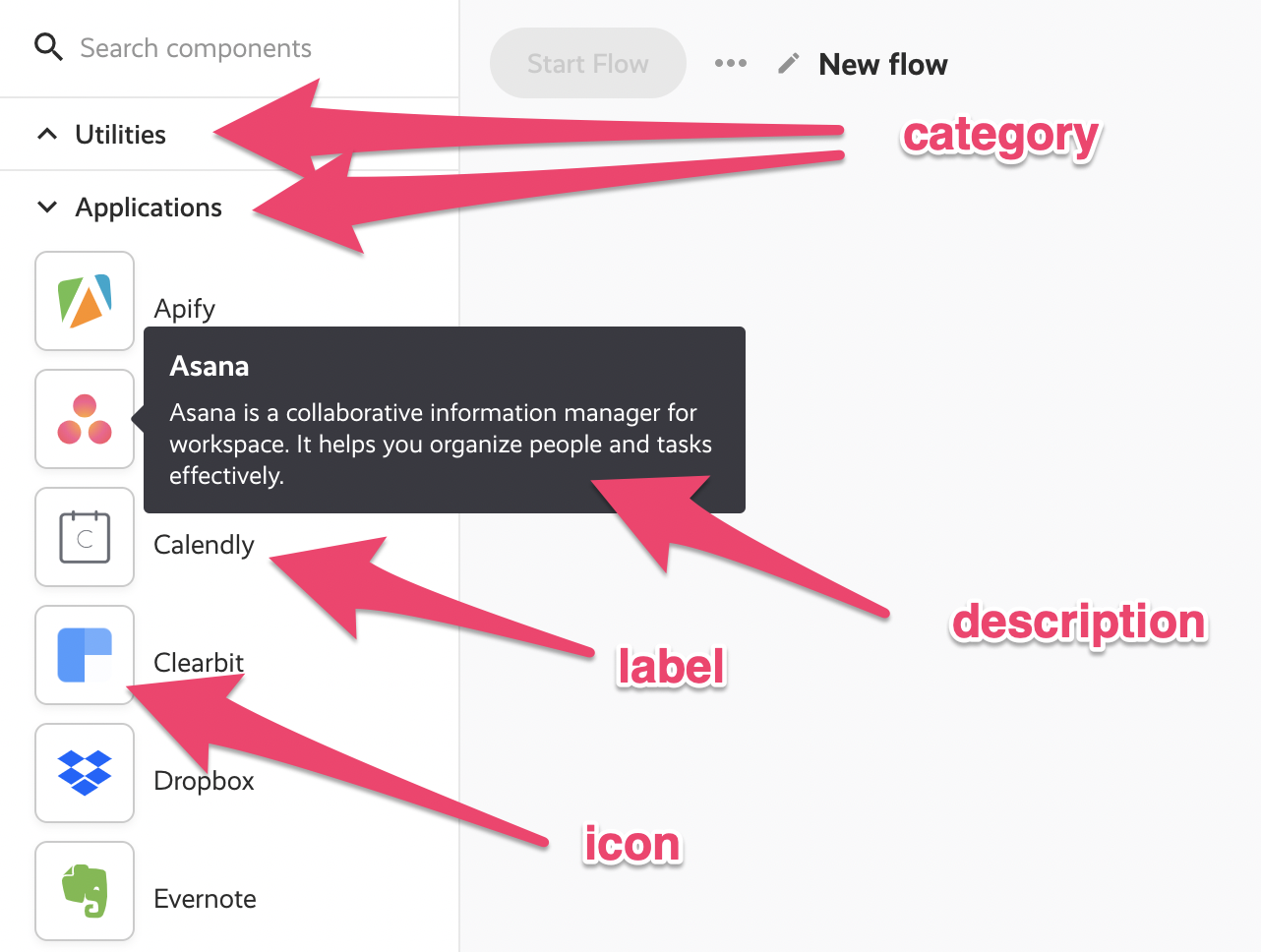
label
The label of your app.
category
App category. By default, components shipped with Appmixer are divided into two categories "applications" and "utilities" but you can have your own custom categories too. Just use any custom category name in the service manifest file to create a new category and add your service to it. This category will become automatically visible e.g. in the Appmixer Designer UI.
categoryIndex
App category index. By default, categories are sorted alphabetically, you can change that using this index property. Optional.
index
The app index within the category. This allows sorting the apps within the same category.
description
Description of your app.
icon
App icon in the Data URI format.

Module Manifest File
Module manifest is defined in the module.json file. The file has the following structure (similar to the service.json file):
Available fields are:
Field
Description
name
The name of the module. The name must have the [vendor].[service].[module] format where [vendor] is the Vendor name (See e.g. Enabling Users to Publish Custom Components for more details). Normally you'll have just one vendor or use the default 'appmixer' vendor. [service] is the name of your service and [module] is the name of your module. Examples: "appmixer.google.gmail", "appmixer.google.calendar", .... . Note that the directory structure of your module must follow this name. In other words, if you have a module named "appmixer.myservice.mymodule", your directory structure will look like this: myservice/mymodule.
label
The label of your app.
category
App category. By default, components shipped with Appmixer are divided into two categories "applications" and "utilities" but you can have your own custom categories too. Just use any custom category name in the module manifest file to create a new category and add your app to it. This category will become automatically visible e.g. in the Appmixer Designer UI.
categoryIndex
App category index. By default, categories are sorted alphabetically, you can change that using this index property. Optional.
index
The app index within the category. This allows sorting the apps within the same category.
description
Description of your app.
icon
App icon in the Data URI format.
Was this helpful?
