Build and Publish an Integration
This tutorial will guide you through the process of creating, testing, and publishing your first integration. Specifically, you will learn how to:
Build an integration template using the Appmixer no-code Studio.
Parametrize your template by adding fields to gather information from your end-users through an easy-to-use web form (Wizard).
Validate your integration's functionality through testing.
Publish your integration to your end-users for immediate use.
Explore a demo of how your integrated marketplace could be presented to your end-users.
Integration Overview
In our tutorial, we will demonstrate an integration that processes newly created contacts as external events. This simulates a real-world scenario where you would send these events via HTTP requests from your application code. The integration examines each contact for the presence of a hotLead parameter. If this parameter is set to true, the contact is then forwarded to Slack.

Create an Integration Template
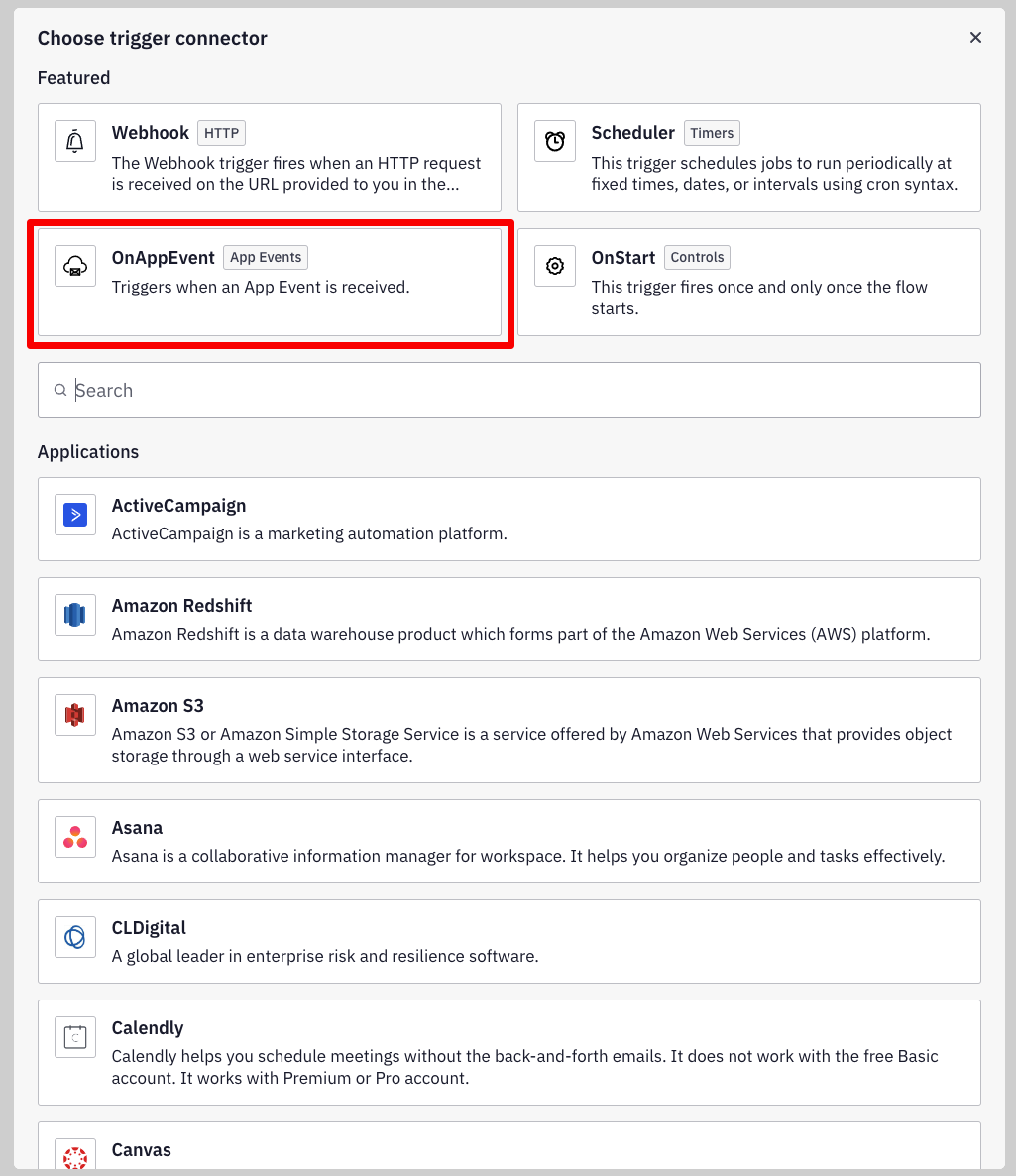
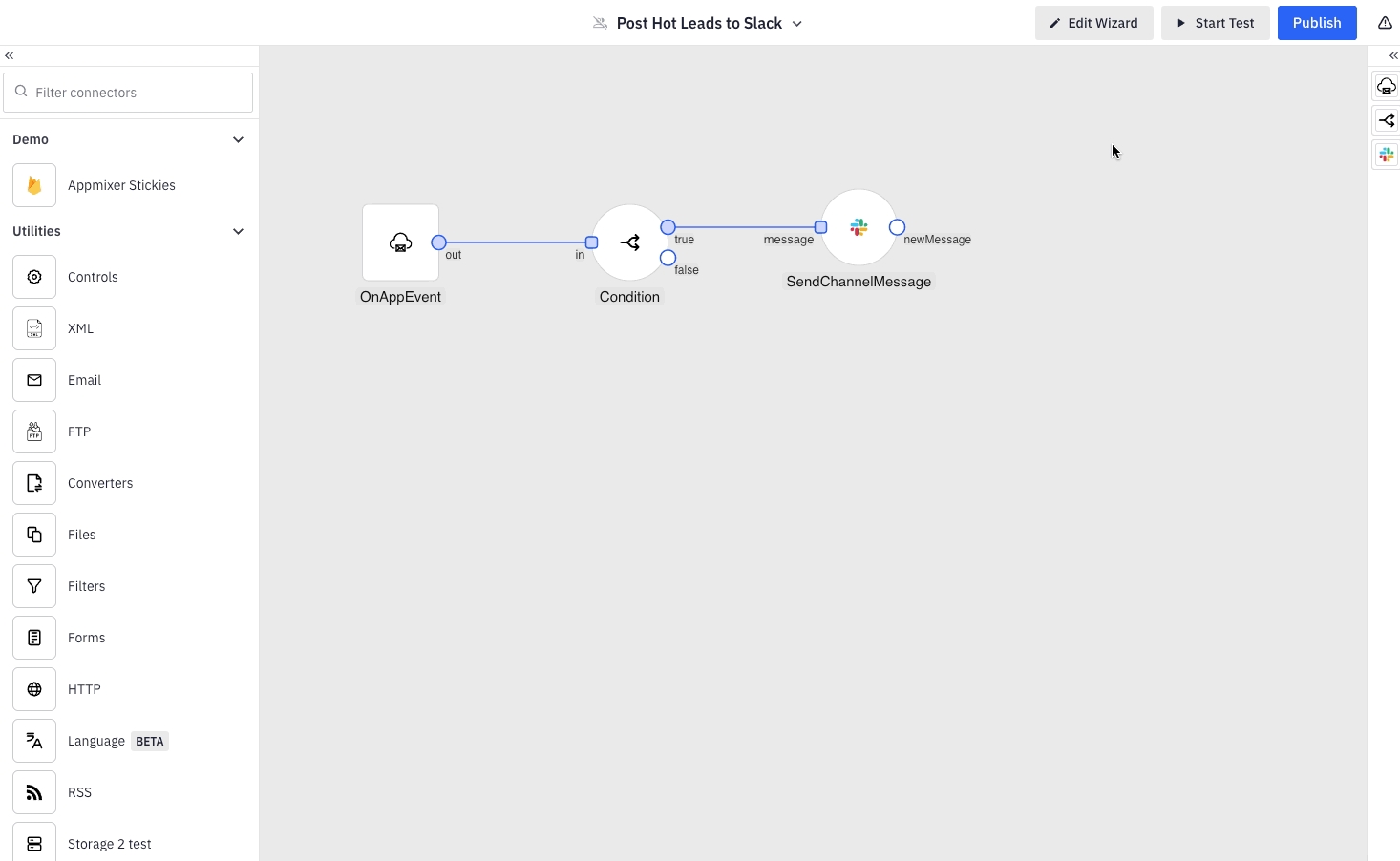
On the Integrations page, click the "Create Integration" button located in the top right corner. Then, select the OnAppEvent trigger from the Trigger selector. Utilizing App Events represents the simplest method for sending data to Appmixer.

Configure the OnAppEvent trigger by setting the Event name to contact-created.Use { "first": "John", "last": "Doe", "hotLead": true } as the Event Data Example. This data sample will enable us to reference the specific data fields later in the integration workflow.

Next, add the Condition component to your flow. Do this by clicking Add Step on the right side of the On App Event component. Then type in "condition" and select it.

Configure the Condition component to check whether the hotLead property from the OnAppEvent trigger is set to true. Use the "+" button next to any configuration field. This feature allows you to reference data from any component earlier in the integration flow (data variables), regardless of its depth in the workflow.

Next, click Add Step on the true output port of the Condition step. Then, find the Slack - Send Channel Message component:

Select Configuration Fields to Collect from your End-Users
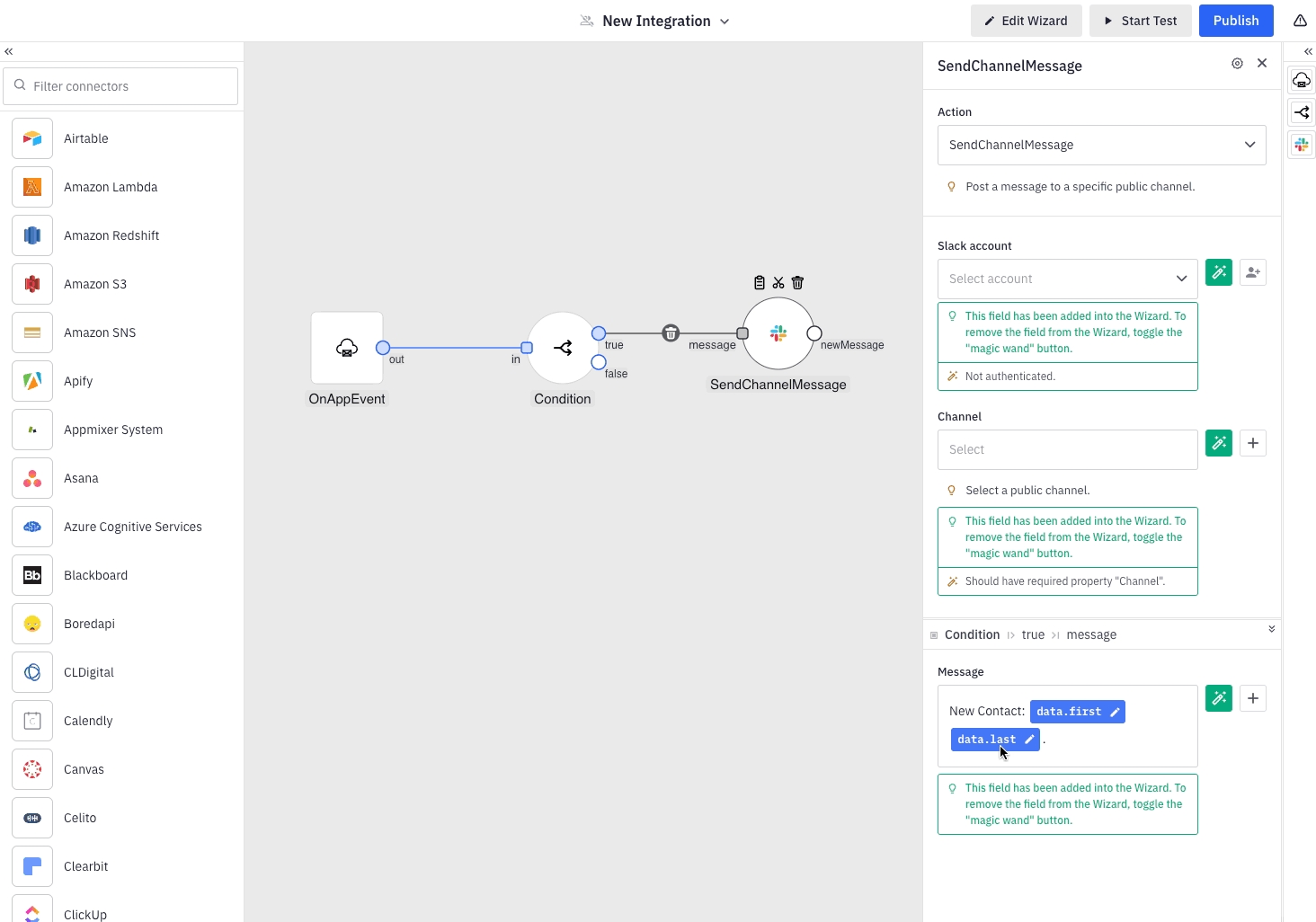
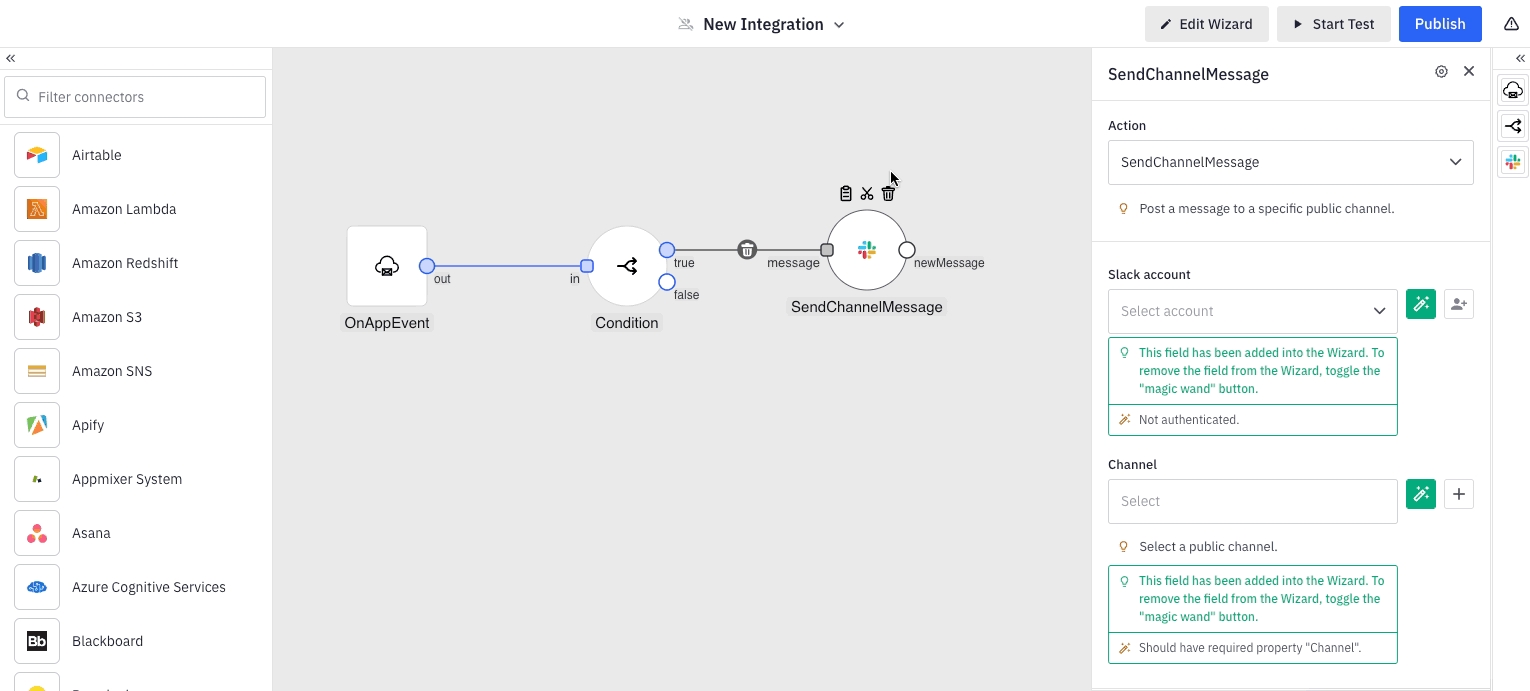
Our integration template is nearly complete. The next step is to setup the Slack - Send Channel Message component. This component includes three configuration fields: Slack account, Slack channel, and Message. These fields should not be hardcoded by the template creator. Instead, they are intended to be customizable by the end-user. This means the end-user will authenticate with their own Slack account, choose their desired Slack channel, and tailor the message to be sent.
To allow end-users to configure fields, click on the magic wand button ![]() next to each field. This will add the fields to the Configuration Wizard (the final product of this setup) for end-user customization:
next to each field. This will add the fields to the Configuration Wizard (the final product of this setup) for end-user customization:

You can make it easier for your users by choosing default values for any field. To do this, simply enter a value into the field. For example, we'll set a default value for the "Slack message" field:

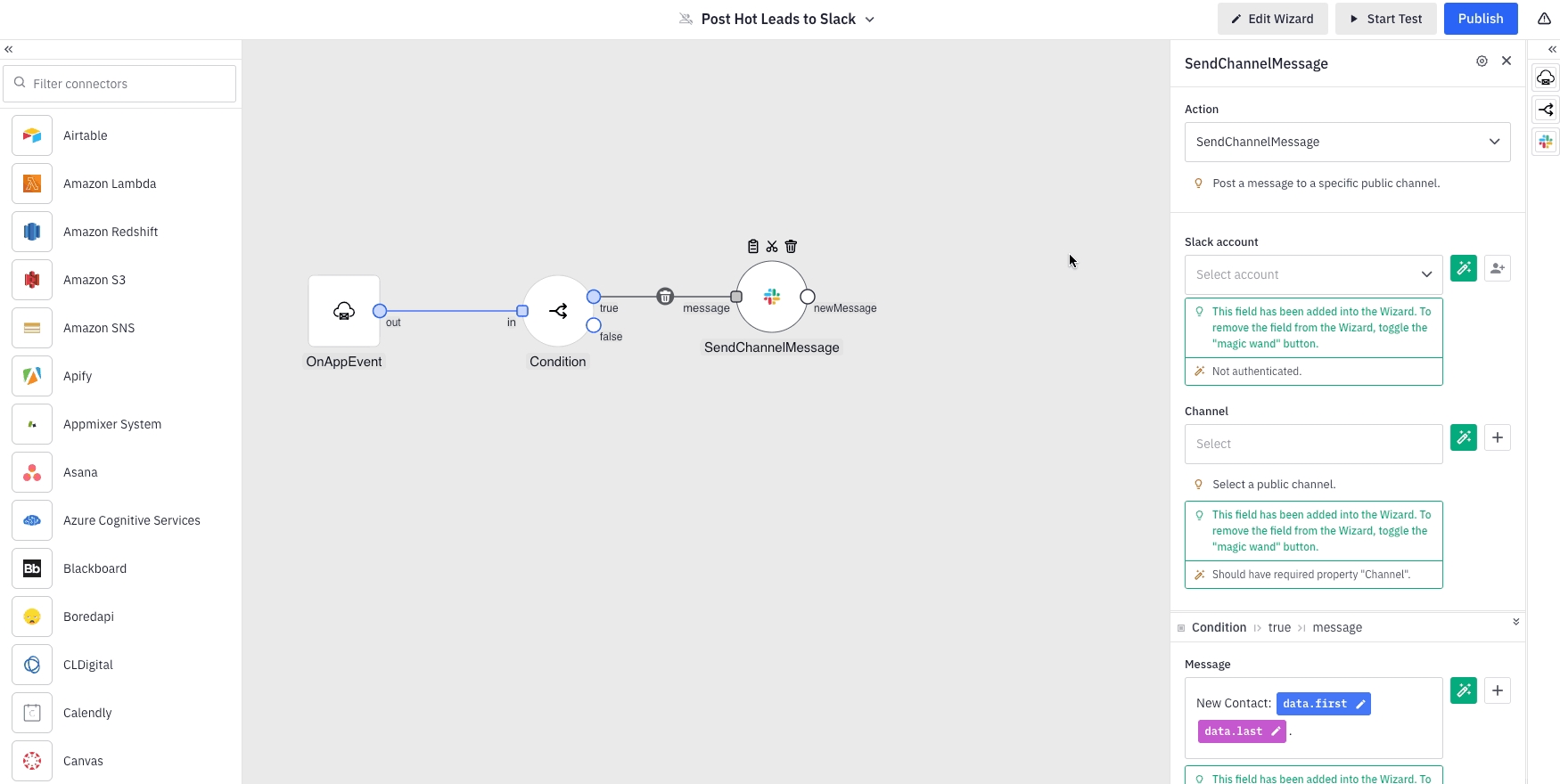
Additionally, you have the option to apply data transformations to any data variable. To do this, click on the desired variable, which will open the Modifiers panel. Here, you can define a sequence of modifiers that will be applied in the specified order once the integration is activated and the data becomes available. For our scenario, we aim to transform the last name of the incoming contact to uppercase.

Finally, edit the name of the integration:

Test your Integration
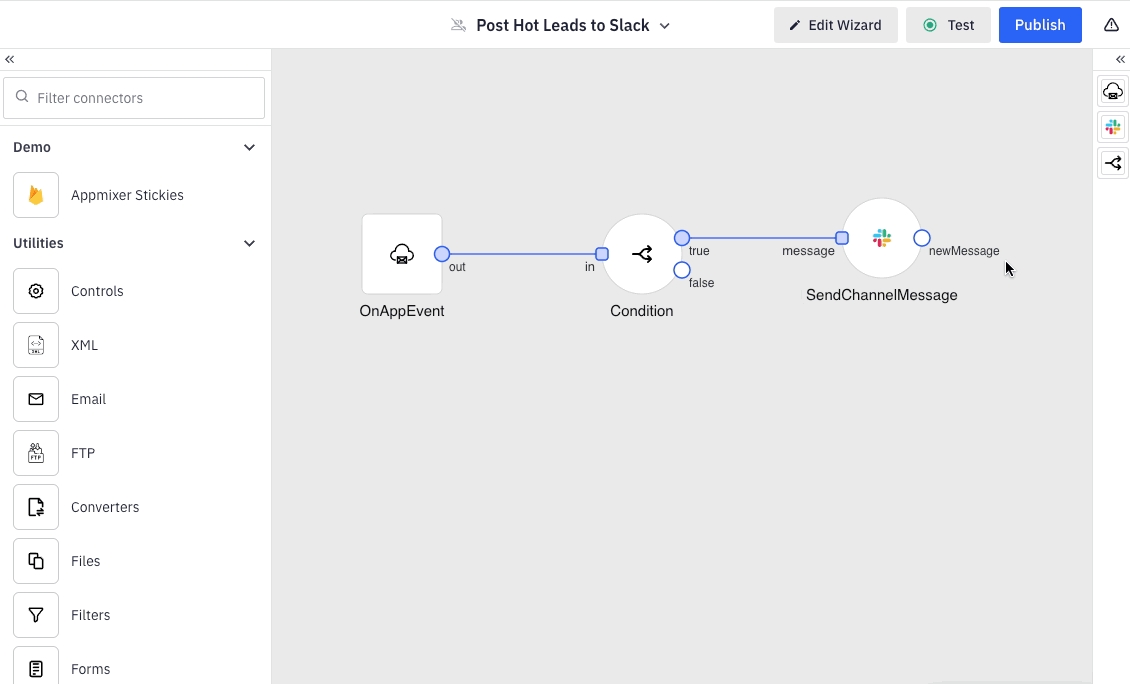
At this point, our integration is prepared for publishing. However, it is important to test it to see that it works as expected. Initially, we should examine the appearance of the final configuration web form (Wizard) as it will be presented to our end-users. Additionally, for improved clarity, we recommend renaming the default "Channel" and "Message" fields within the wizard to "Slack Channel" and "Slack Message," respectively. To do this, click on the "Edit Wizard" button located at the top of the interface. This will allow you to view a live preview of the wizard and make adjustments to the fields via the left navigation panel.

Next, proceed with a live test of the integration. Click the "Start Test" button at the top of the page to initiate the integration within your user context (as the template creator). This action will launch the Wizard in its defined state, allowing you to configure the necessary fields. Once the test integration is activated, you can put yourself in the shoes of your users and test it.

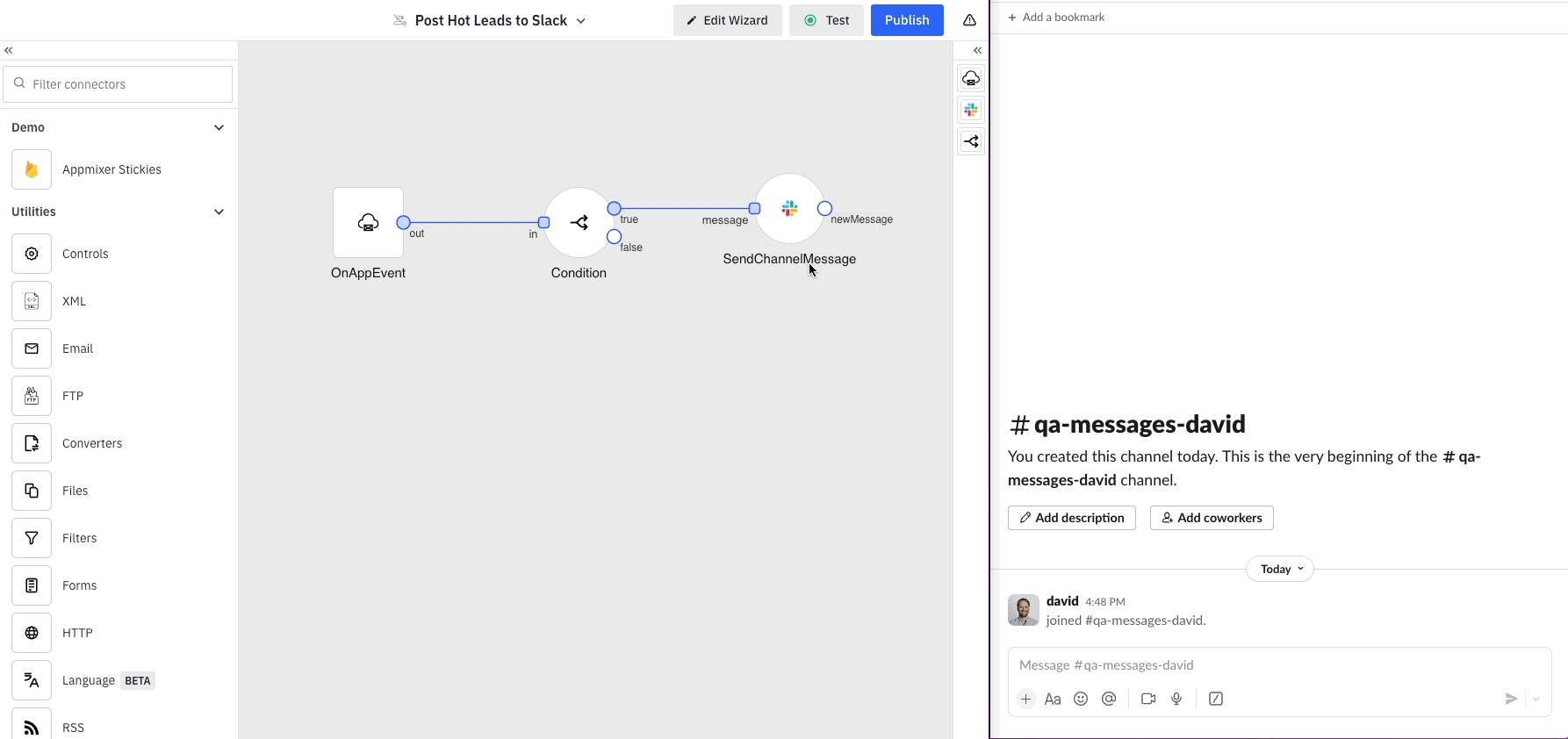
With our test currently running, you have the ability to manually initiate the OnAppEvent trigger. This is achieved by sending a custom App event to the active test integration. To do this, click the "Test" button located at the top of the interface, which will open the Test menu. From here, choose "Send App Event." For the Event name, enter "contact-created," and for the Event Data, use an example such as { "first": "John", "last": "Smith", "hotLead": true }. After submitting the event, monitor your Slack channel to verify that the contact information has been successfully posted.

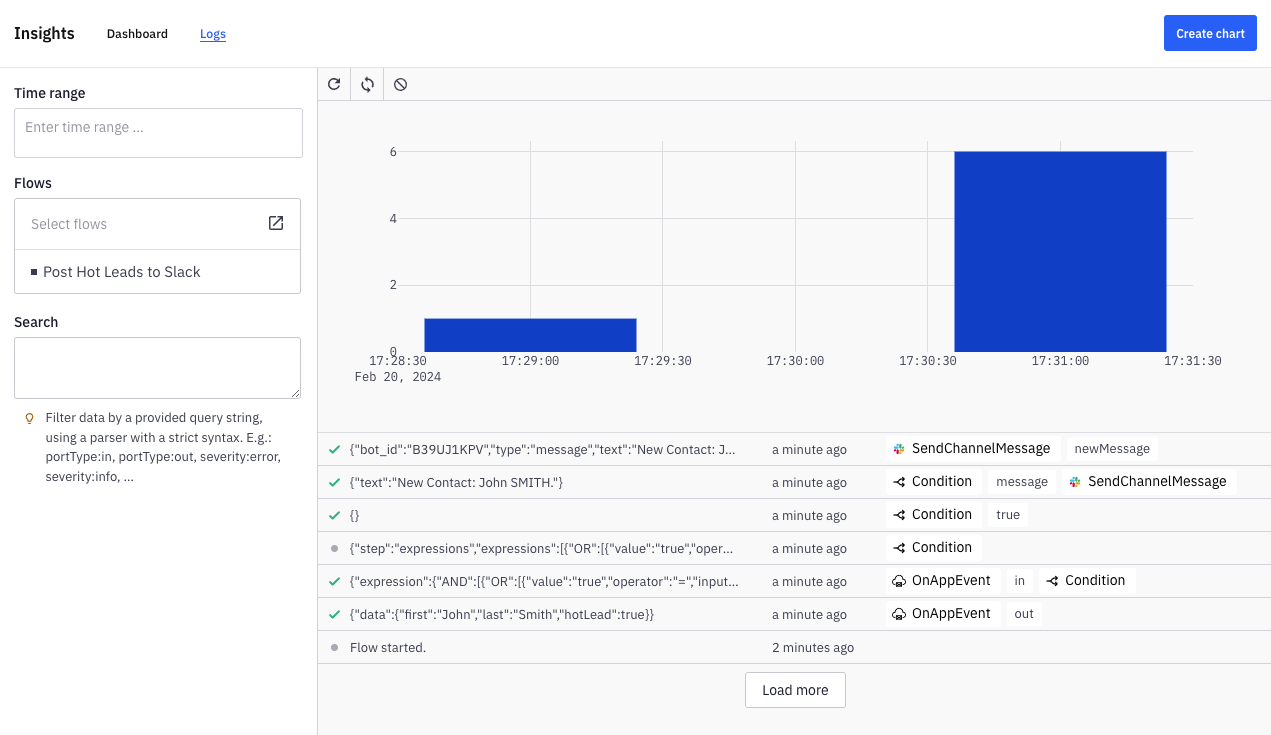
Additionally, you can view the activity of your running test integration by navigating to "Test" and then selecting "Insights" from the menu:

Publish your Integration to your End-Users
Now that your integration is ready and has been thoroughly tested, you are all set to publish it for your end-users.

Please note, if Appmixer has not yet been embedded into your product, you can use two quick ways of seeing what the final experience looks like:
Go to
https://YOUR_TENANT.appmixer.cloud/integrations(replace YOUR_TENANT with the name of your trial account - the one you see in your browser) to quickly see a preview of what the published template can look like in an embedded integration marketplace.

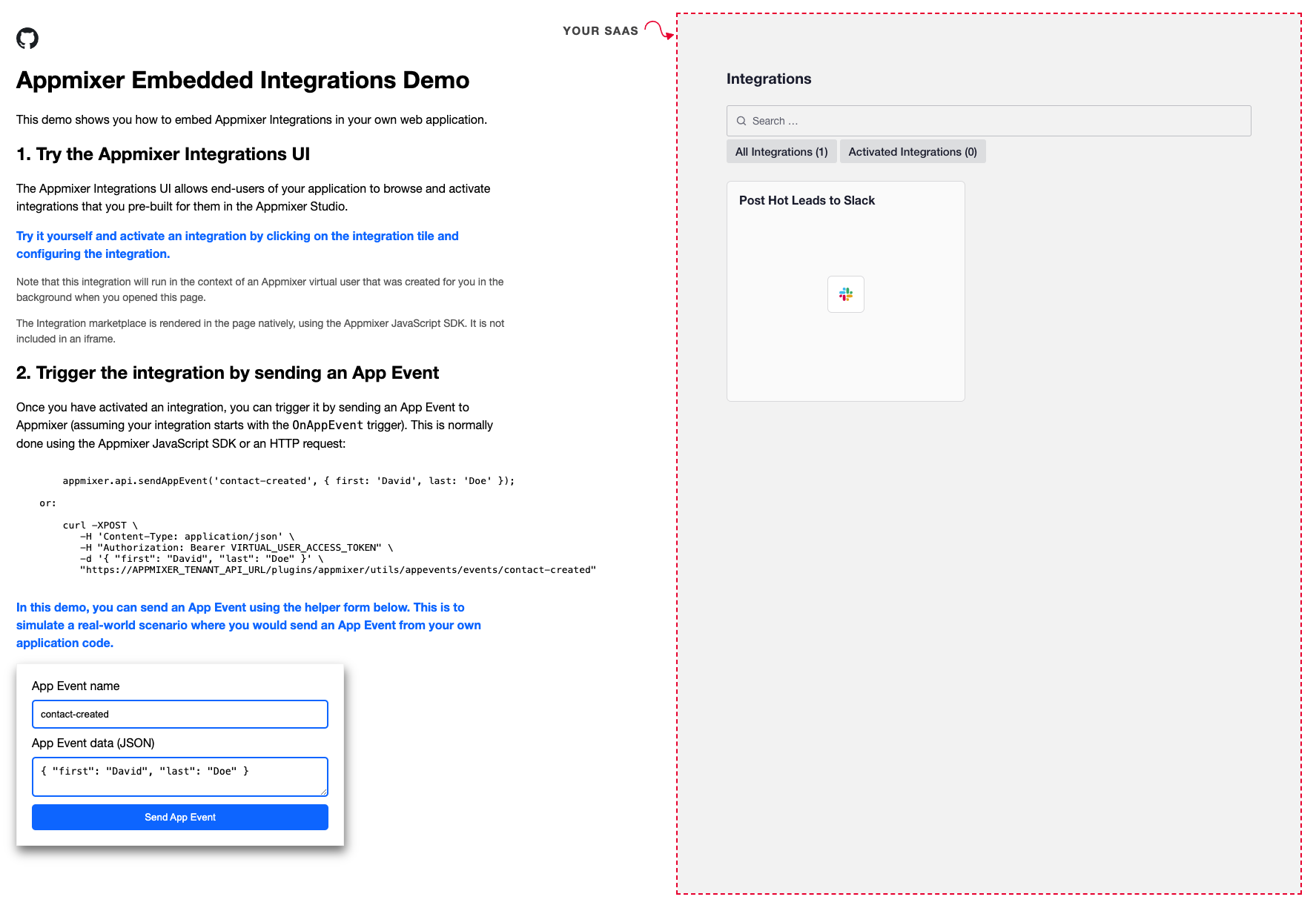
Alternatively, go to our demo web app, which also allows you to preview how your embedded integration marketplace will appear in your app once the actual embedding is completed.

Last updated
Was this helpful?
