Blackboard
Create Blackboard App in the Developer portal
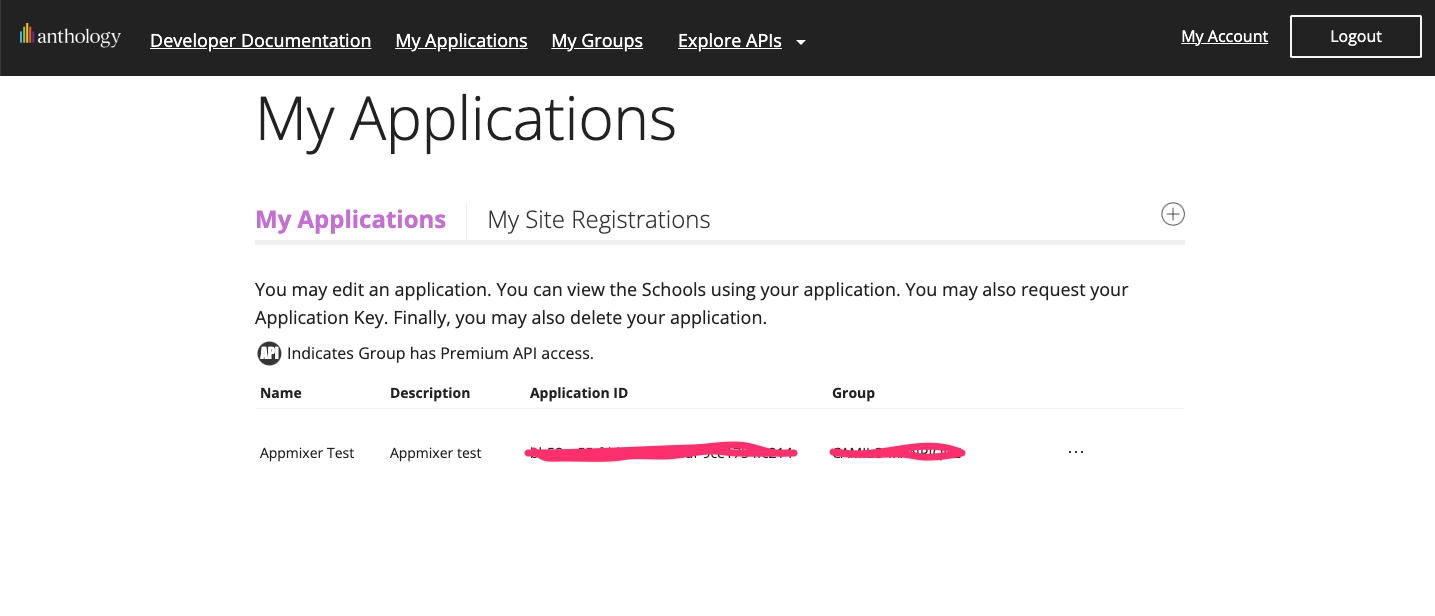
The first thing you need is an app created in the developer portal. Navigate to https://developer.blackboard.com and signup for an account. When you are logged in, you can see a dashboard with a list of your applications and a button to create a new one:

Note that listed applications have an Application ID. We will need it when we register our application in the blackboard instance. Click on the + button to create a new application. A simple form appears with your Application name and description inputs, and a domains input, for your domains. After you fill in the fields, create the new application.
Register your application on Blackboard
Self-managed instances
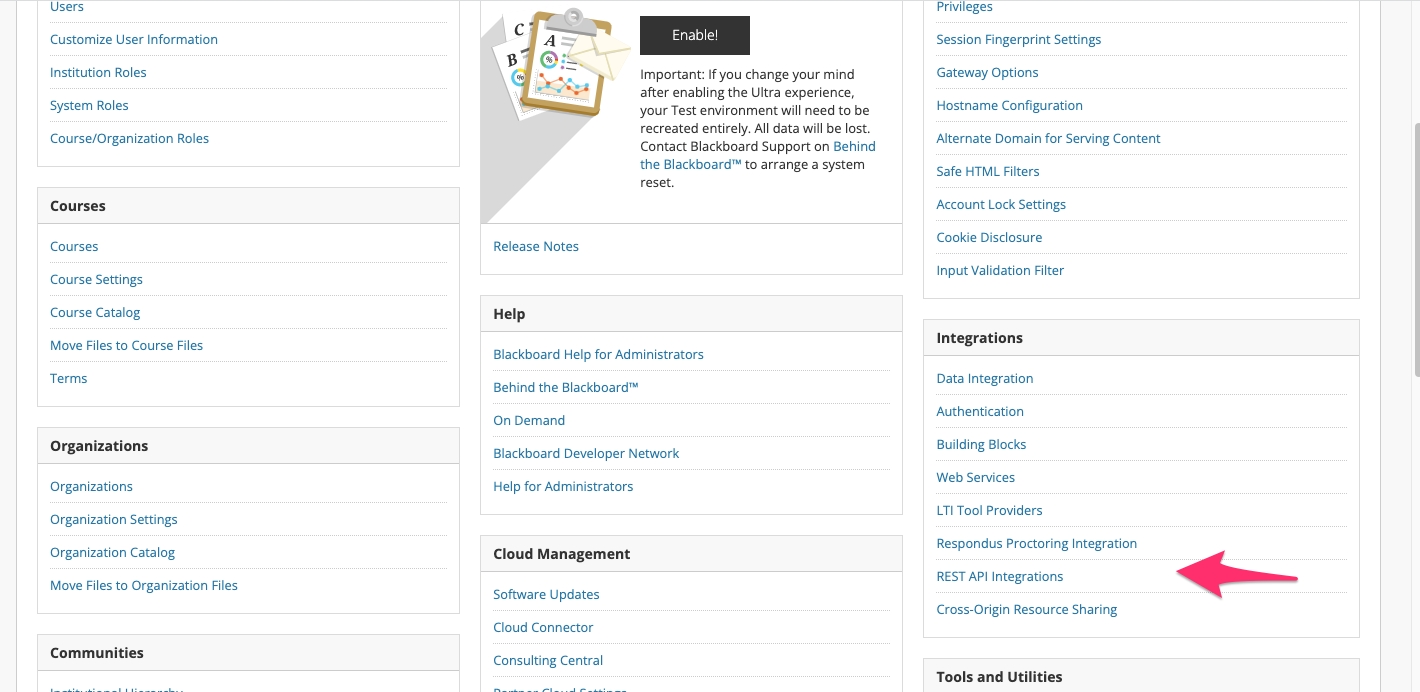
Log in with admin privileges, and go to the System Admin tab in the top menu. After that, look under Integrations for REST API Integrations:

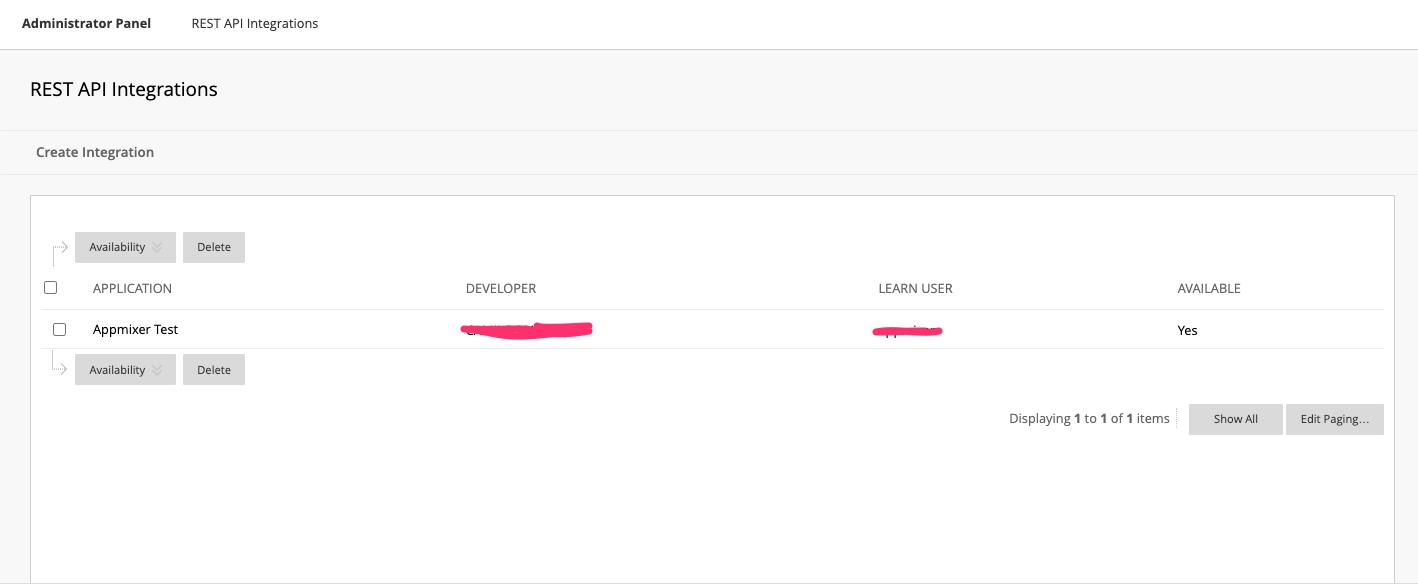
Next, you will see a list with all your API Integrations. Click on Create Integration to add a new one:

After that, you will show a small form. One of the inputs is the Application ID which as we showed in the first step, is available in the applications list at the developer portal. Next, browse and select a user. We recommend using the same user you are logged in with. On the End User Access and Authorized To Act As User, select Yes in both options. After that click on Submit to finish the registration.
Configure the Backoffice
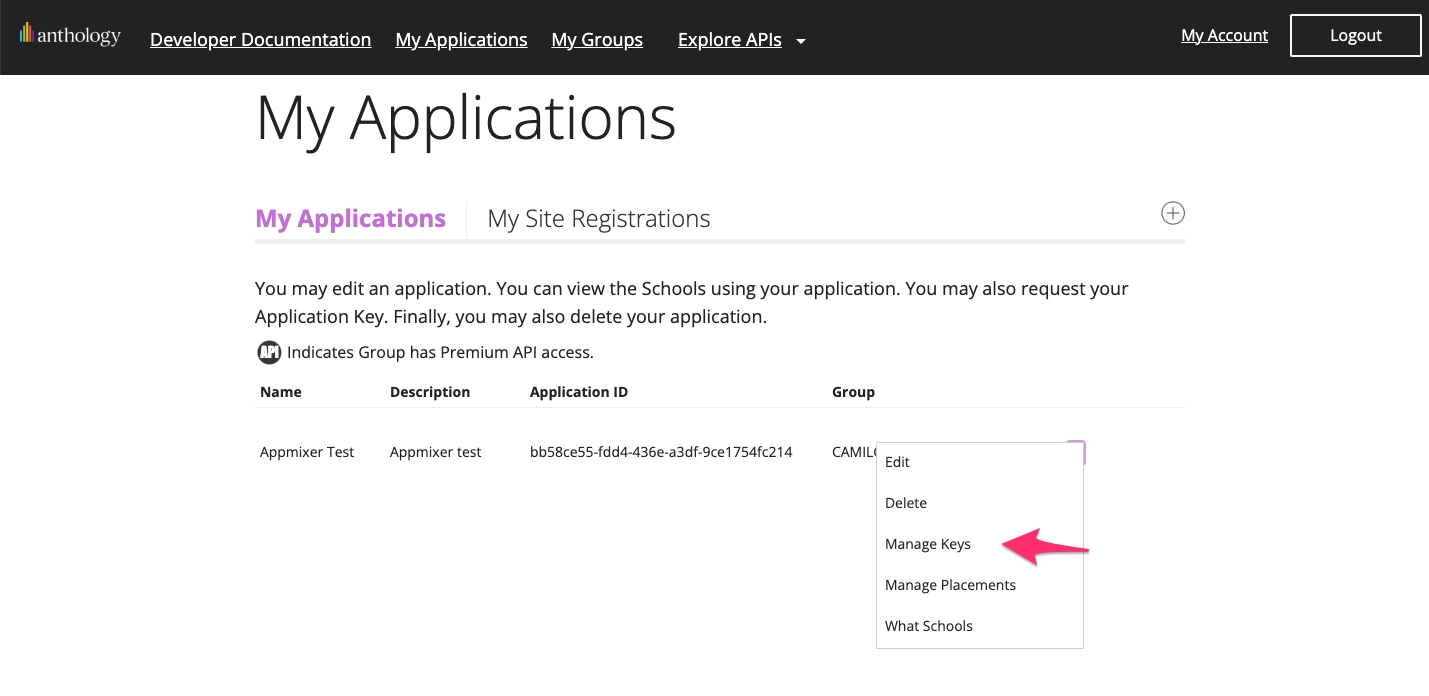
Finally, we need to set the OAuth clientId and clientSecret in the Backoffice to finish the integration. To obtain these values, go to the applications list in the developer portal. Find your application and click on the 3 dots at the end of the row. Then click on the Manage Keys option:

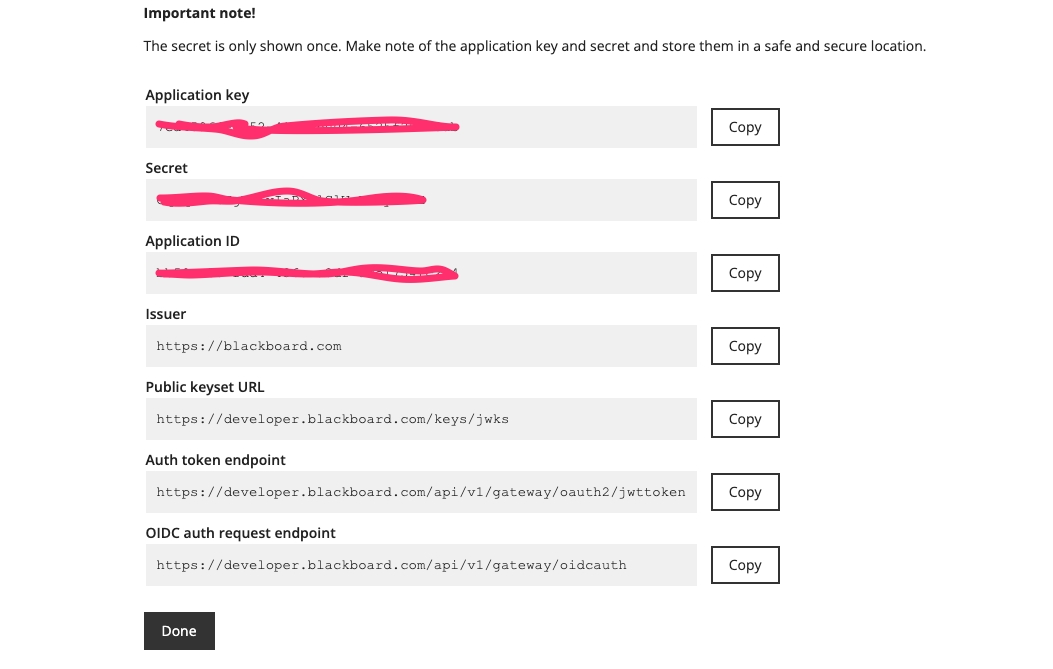
After you will see a list of your application keys. Click on the + sign to create a new key. Your key will be created and its information will be shown to you:

Be sure to store this information somewhere safe, as you won't be able to get it again.
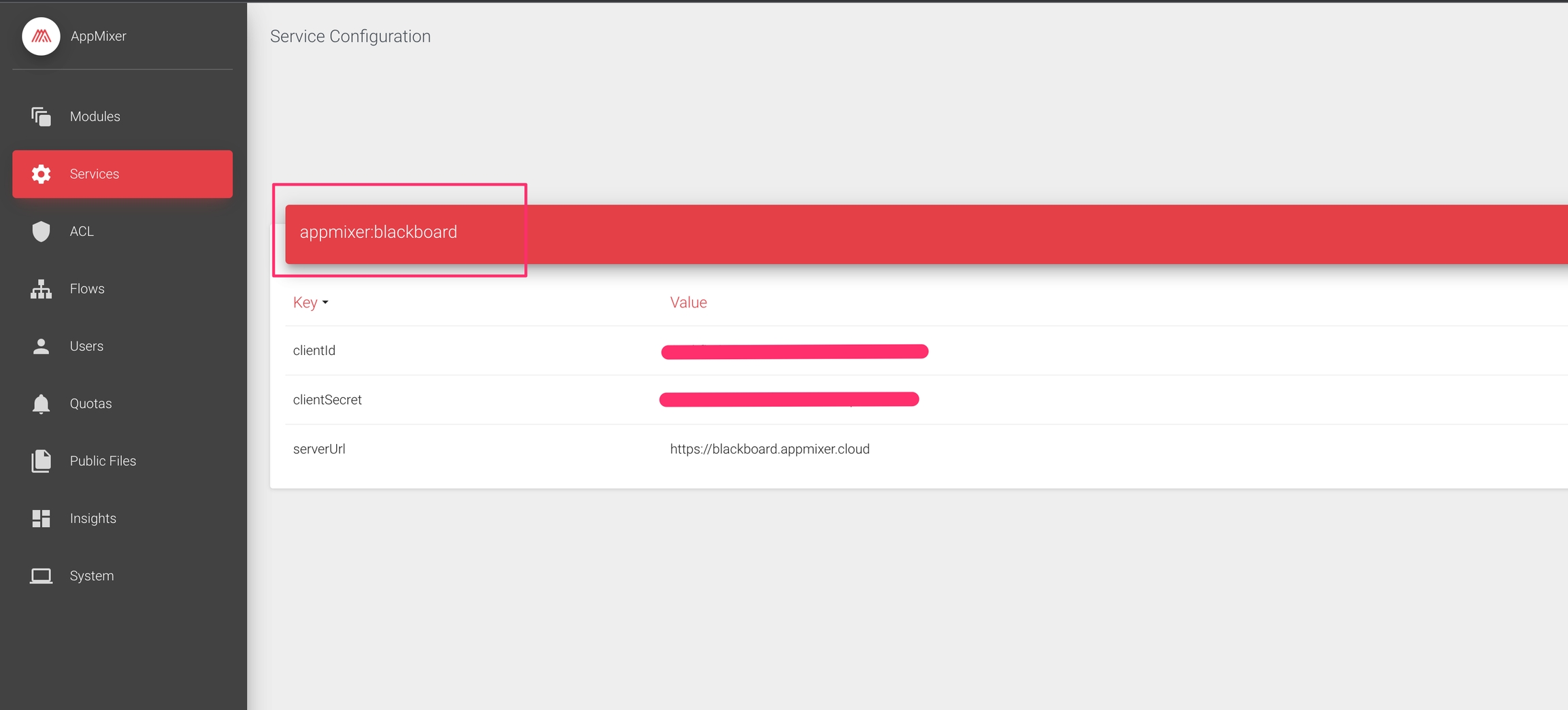
Next, log into the Backoffice and go to Services. Next create a configuration for appmixer:blackboard. Finally, add your Application ID as clientId and Secret as clientSecret. Also set serverUrl to your instance URL:

And you are done! You are ready to use the Blackboard module.
Was this helpful?
