Salesforce
Create a Salesforce application
To integrate Appmixer with Salesforce, you are going to need an app in your Salesforce account. You can either create a new one or use one that already exists.
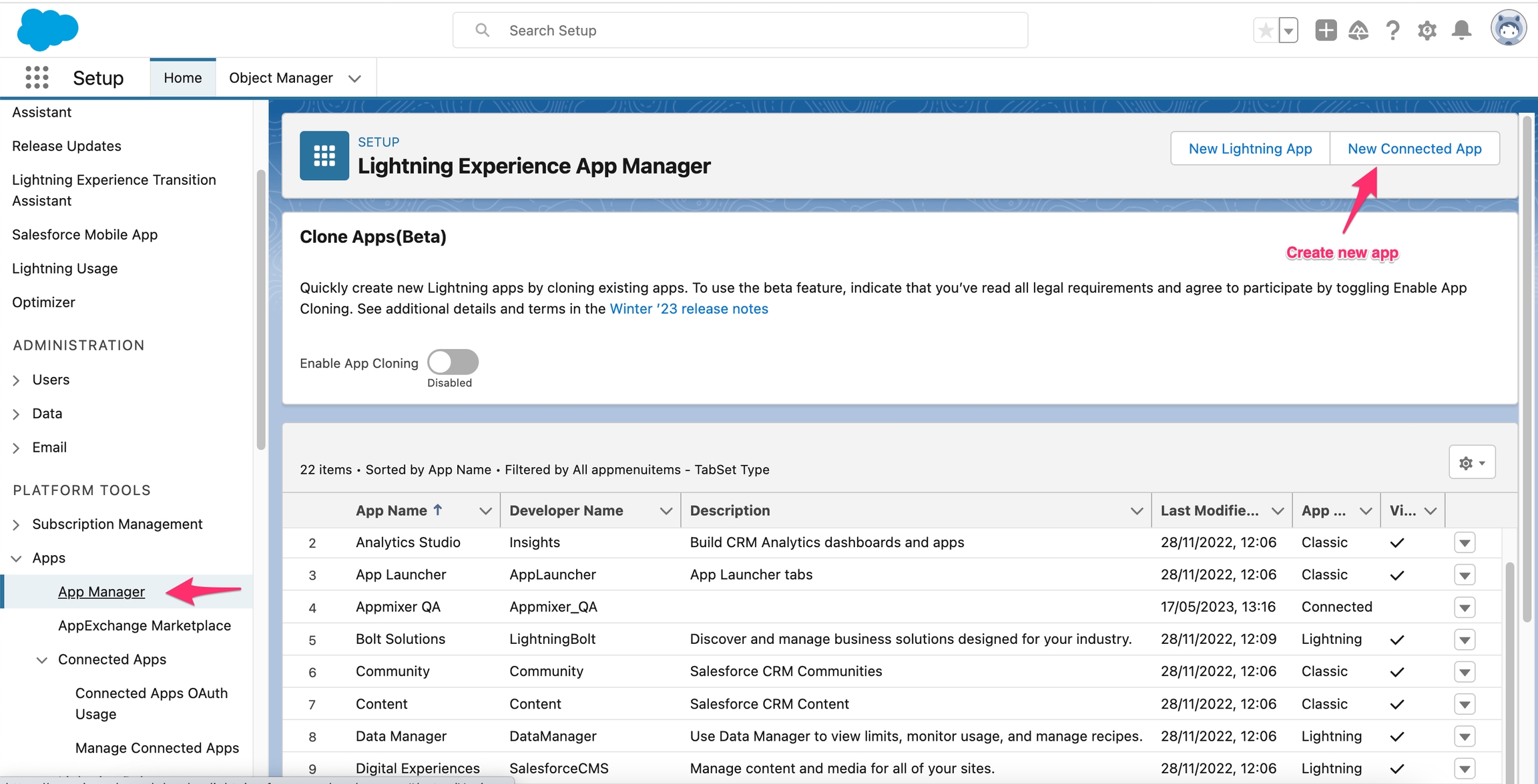
To create an app, you have to login into Salesforce Developer portal. Once logged in, on the left menu, look up Platform Tools -> Apps -> App Manager. This will show you a list of your existing apps and provide the option to create a new one via the New Connected App on the top right side:

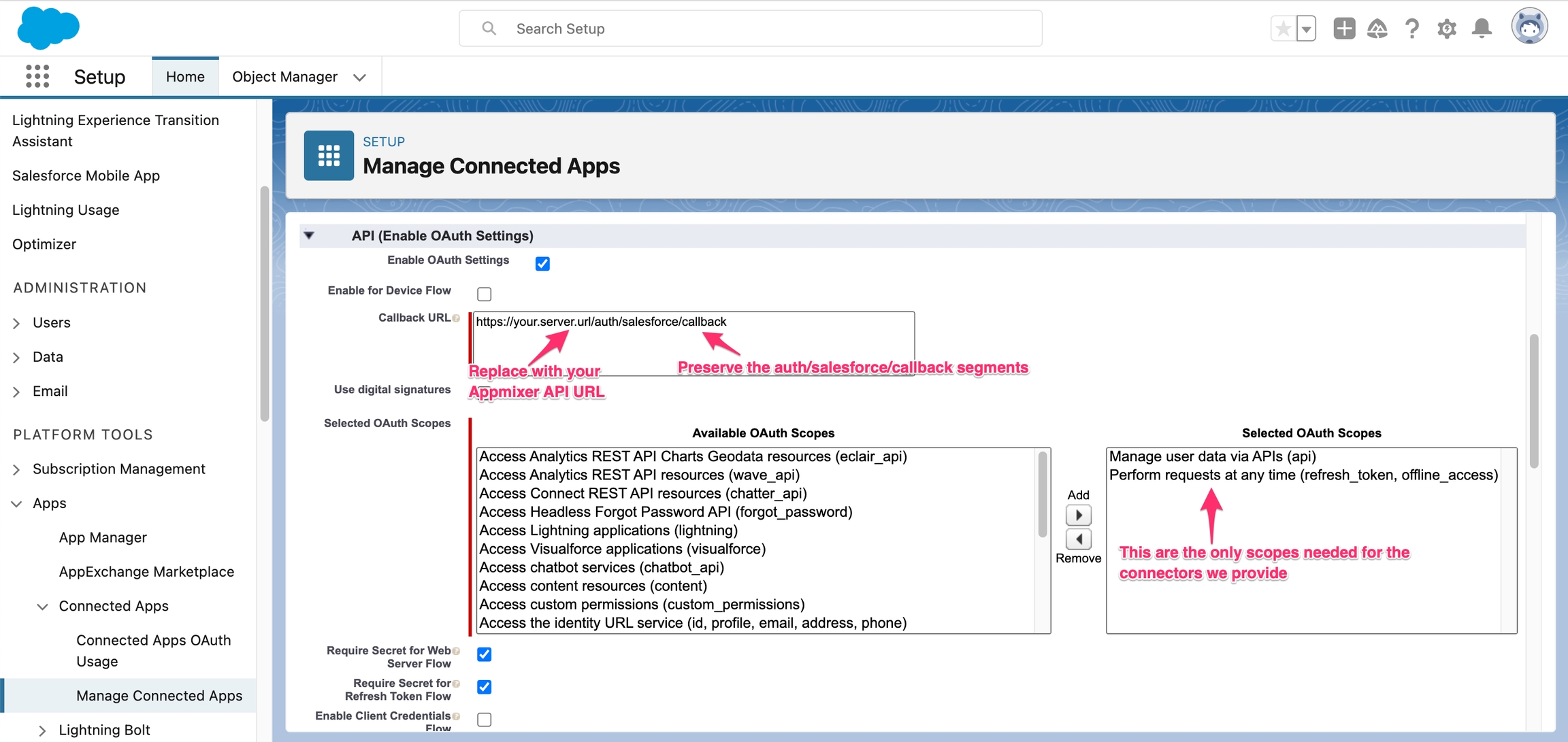
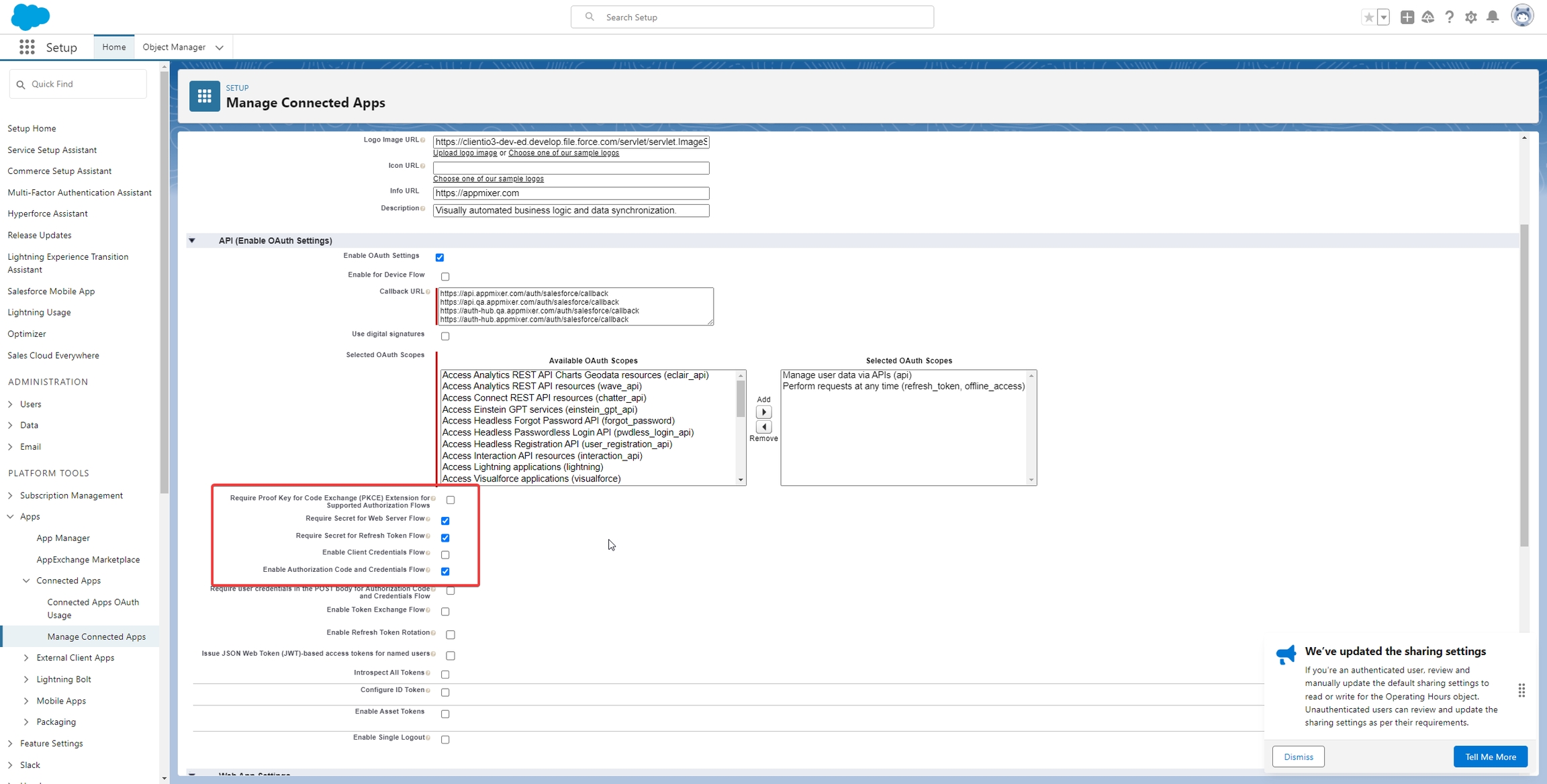
In the next screen, you will be requested to fill out some basic data about your new app. Look out for the API (Enable OAuth Settings) section. Tick the Enable OAuth Settings checkbox, and fill out the callback URL and scopes as shown in this screenshot:


Check the Require Secret for Web Server Flow, Require Secret for Refresh Token Flow and Enable Authorization Code and Credentials Flow checkboxes.
Getting client id and secret
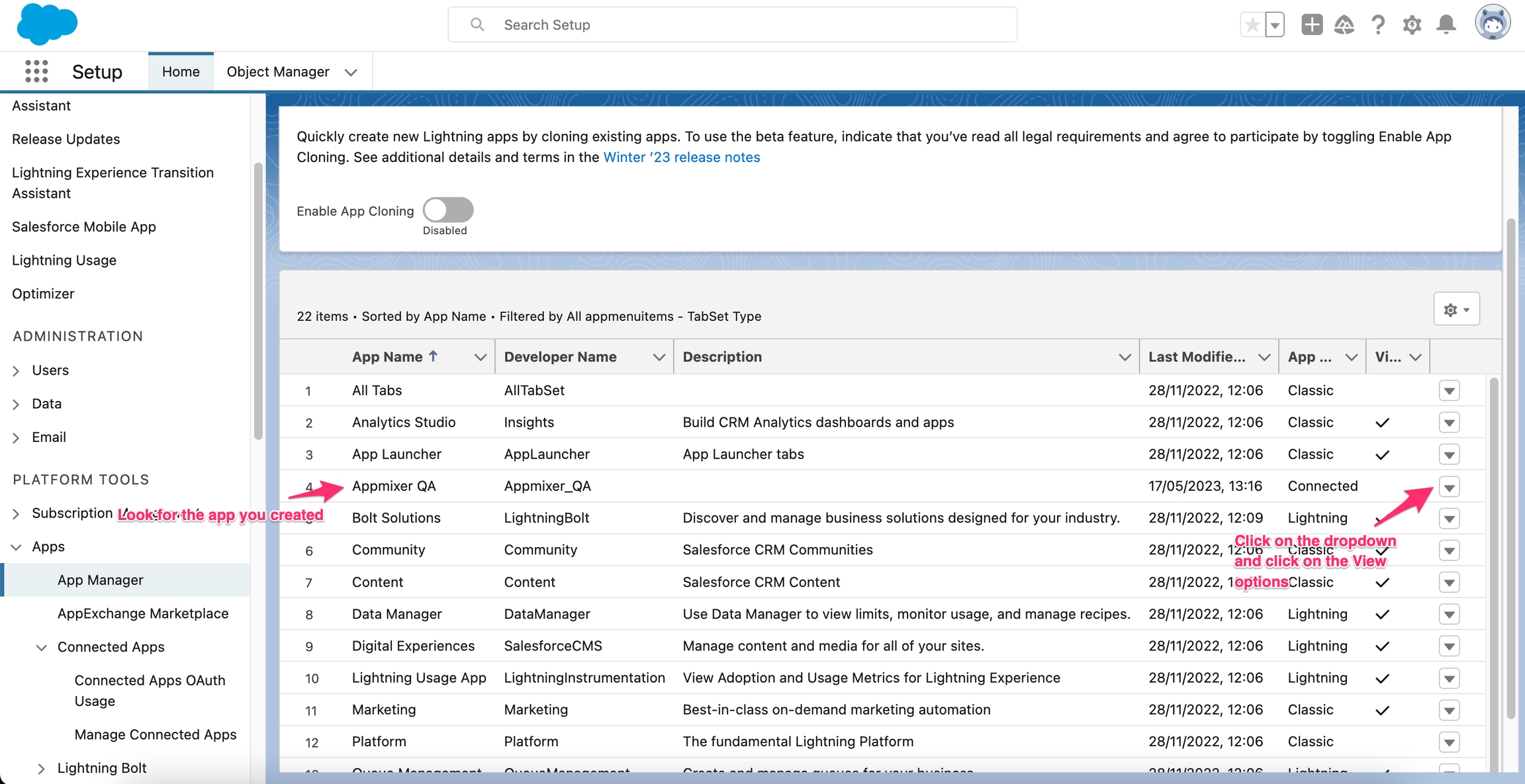
With your app ready, you can get the client id and secret required for integrate Salesforce into Appmixer. Go to the App Manager and search for your app in the list. On the dropdown in the right side, click the View option.

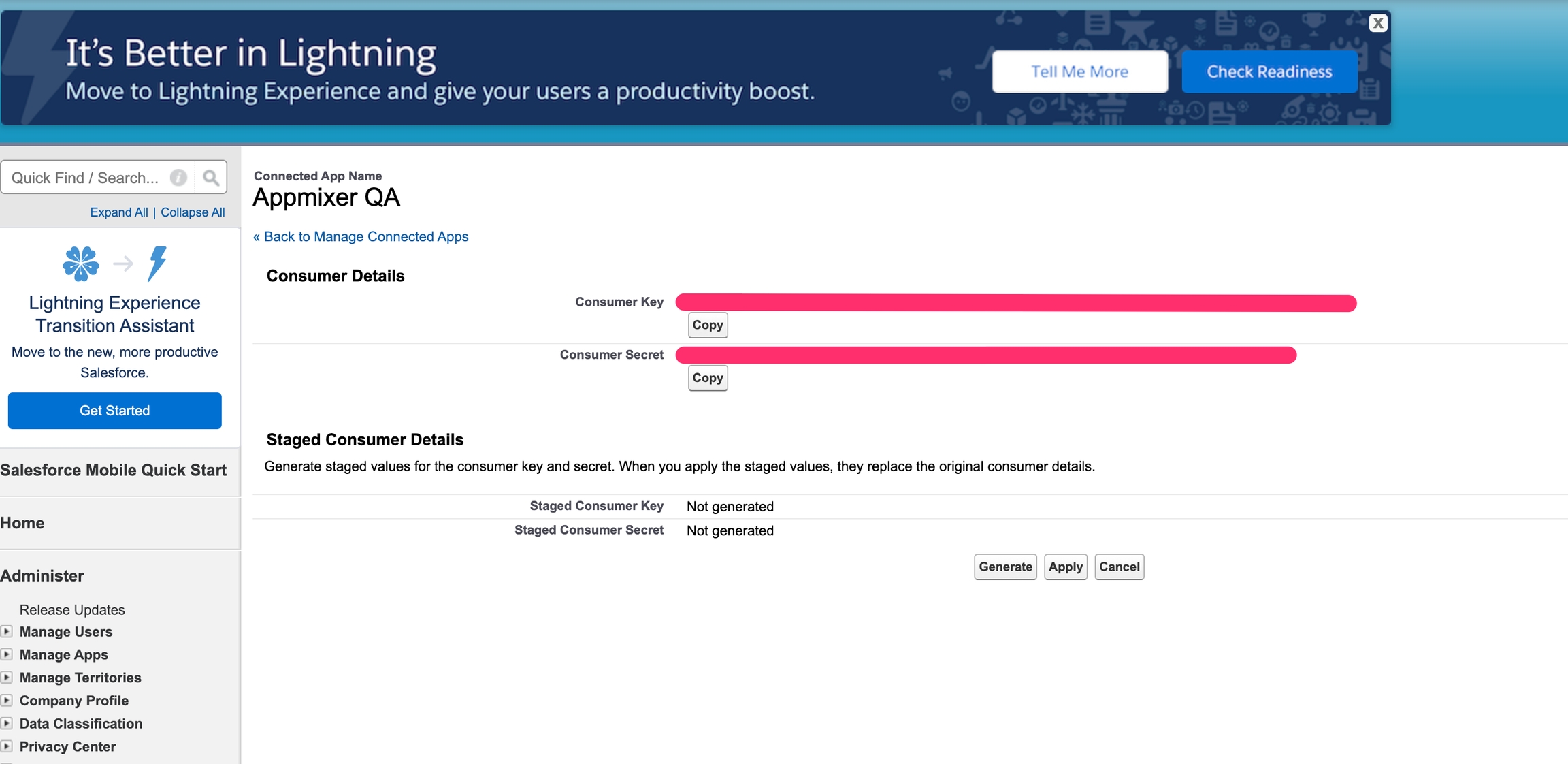
In the next screen, look out for API (Enable OAuth Settings) section and click on the Manage Consumer Details button. You should see now your client id (shown as Consumer Key) and secret (shown as Consumer Secret):

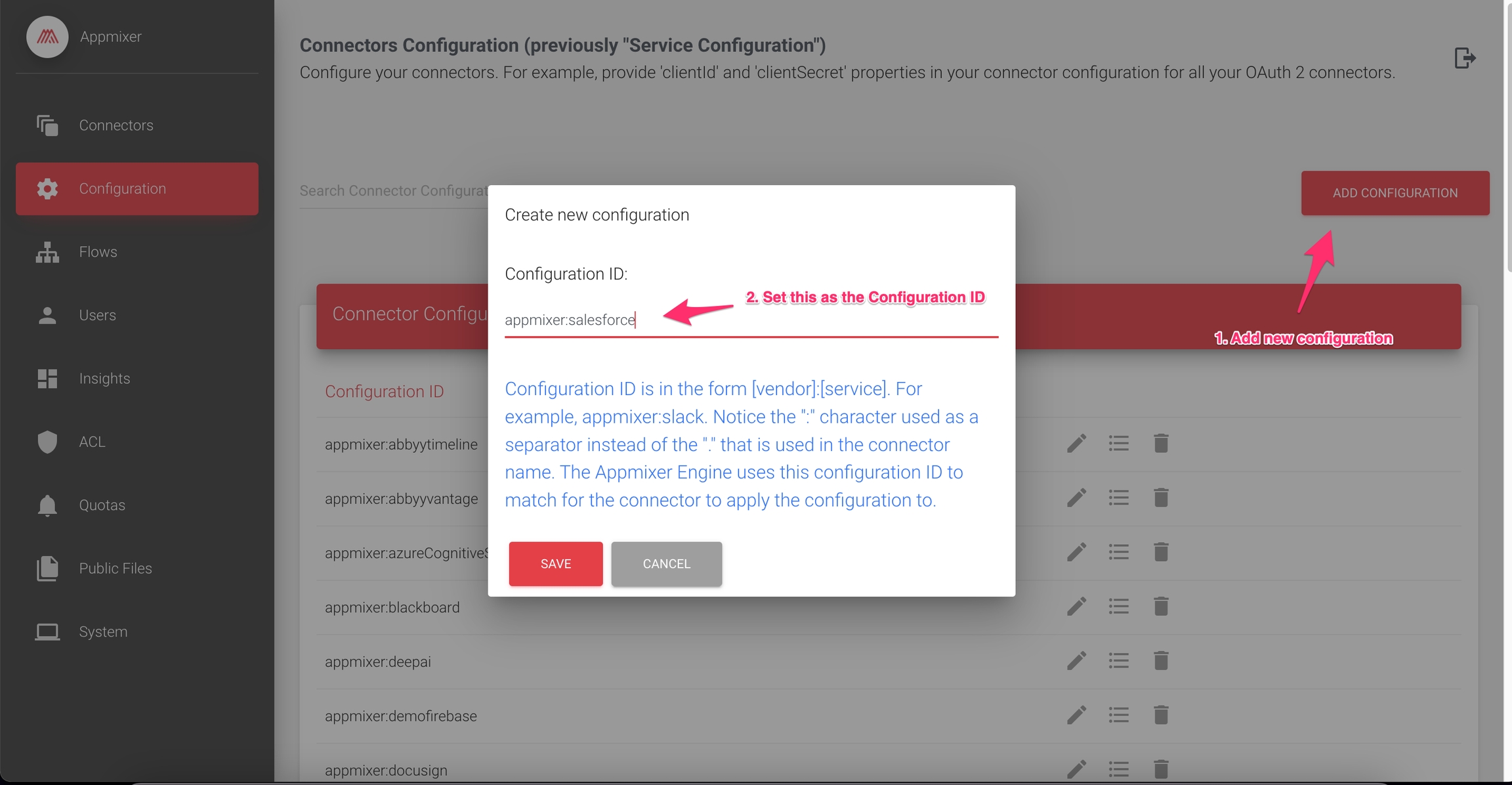
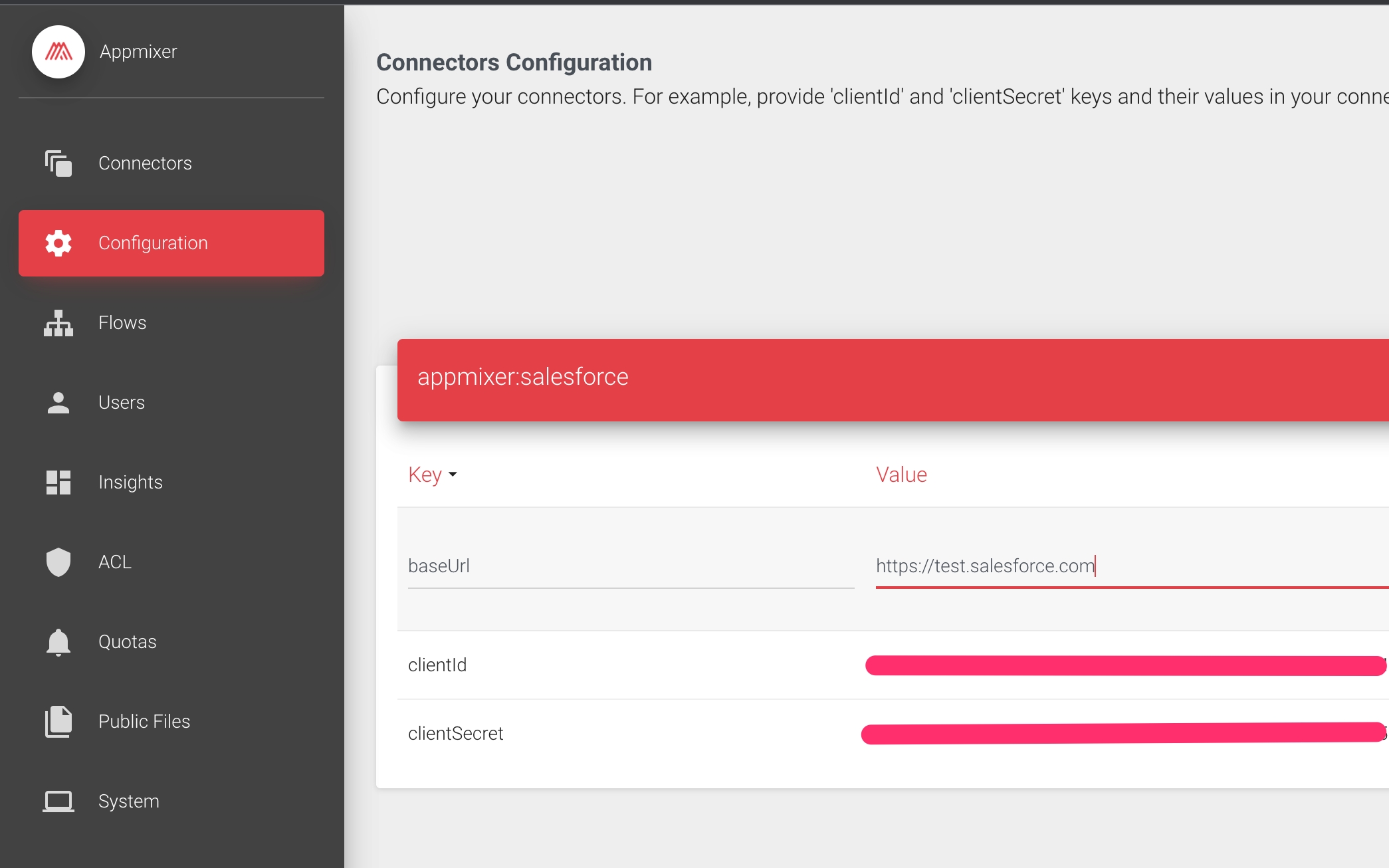
Now we can provide these values to Appmixer. Log into the Backoffice and go to the Configuration section. Create a configuration service for Salesforce as follows:

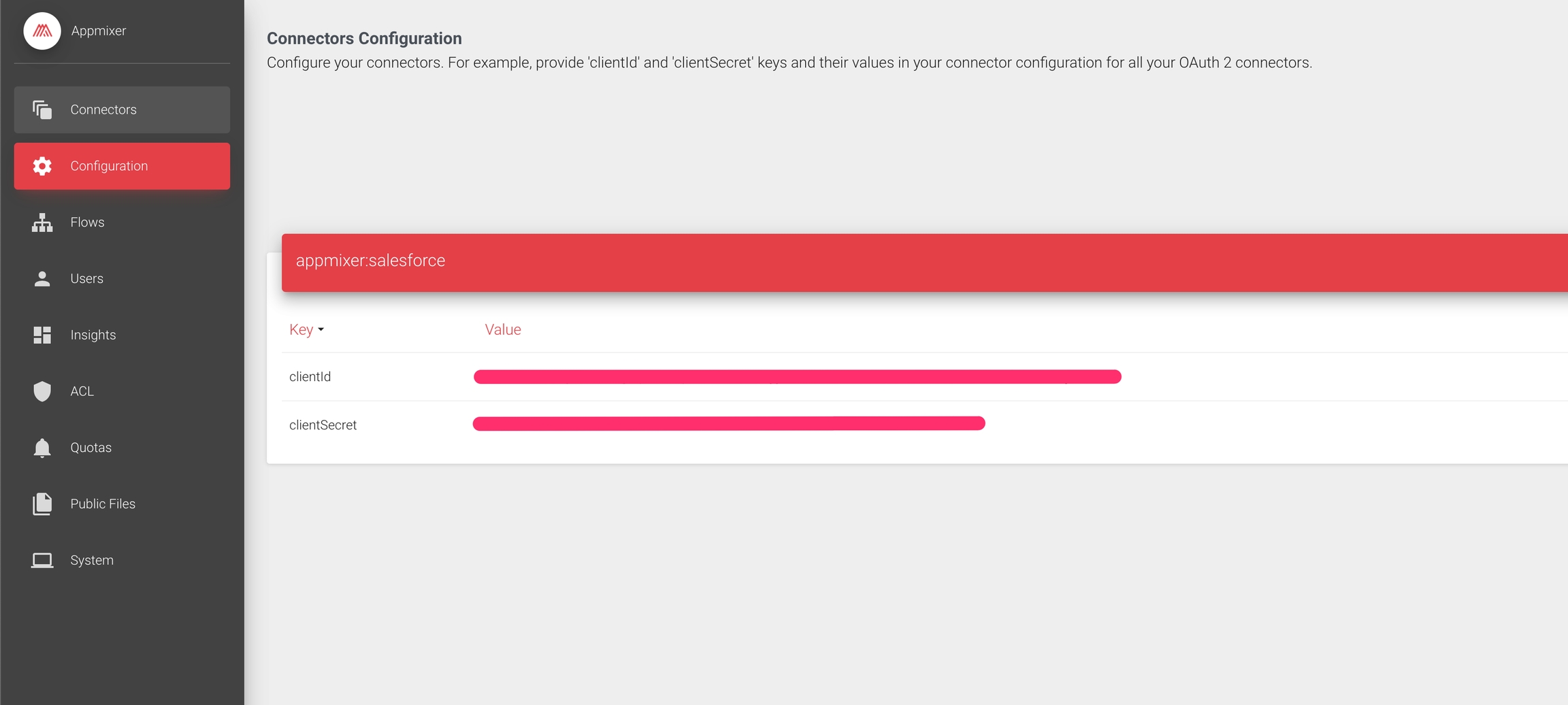
Finally, set the clientId (Consumer Key in Salesforce) and the clientSecret (Consumer Secret in Salesforce) like this:

Authentication configuration
The Salesforce OAuth authentication offers several behaviors when users try to authenticate. This is the summary of the available options (taken from Salesforce Oauth docs):
login—The authorization server must prompt the user for reauthentication, forcing the user to log in again.consent—The authorization server must prompt the user for reapproval before returning information to the client.select_account—If present, take one of the following actions.If zero or one hint is available and the user is logged in, show the approval page without prompting for login.
If zero or one hint is available and the user isn’t logged in, prompt for login.
If more than one hint is available, show the account chooser.
By default, we use the login option, but you can configure it through the Backoffice.
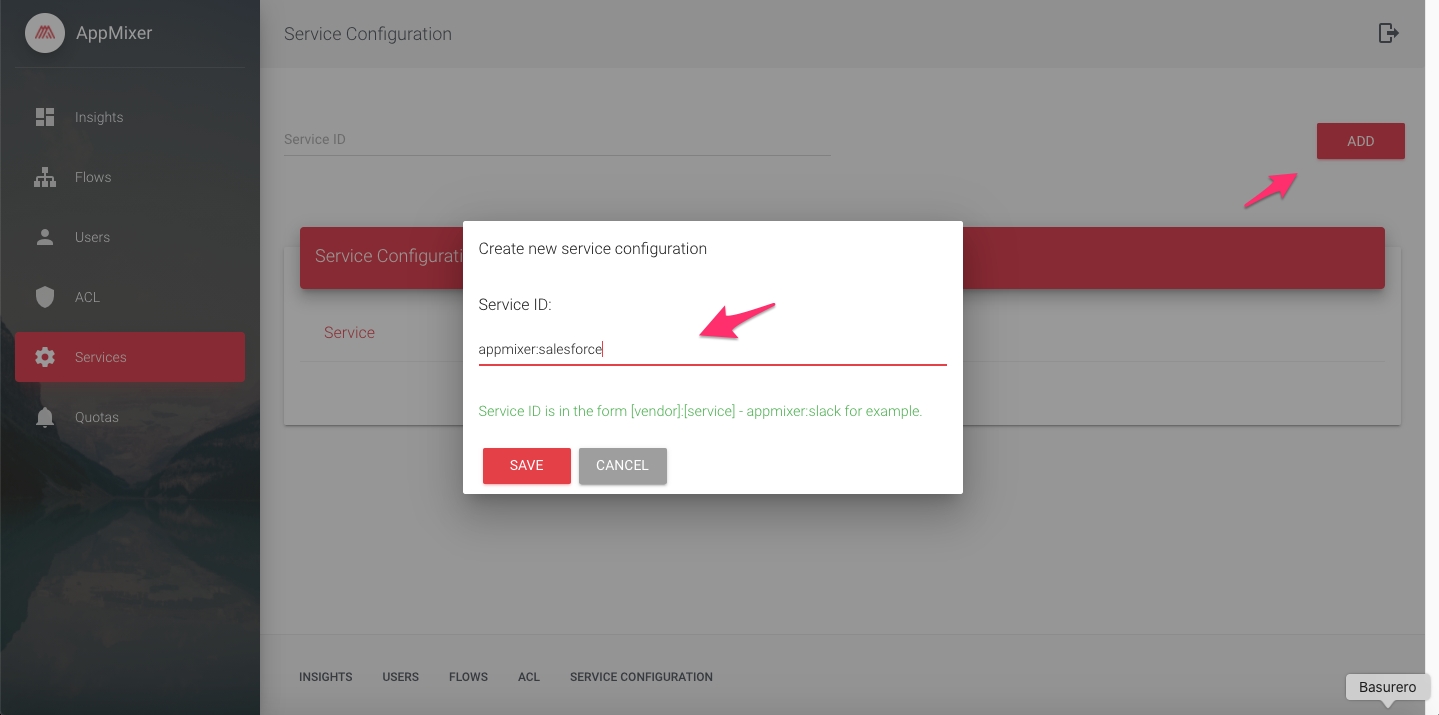
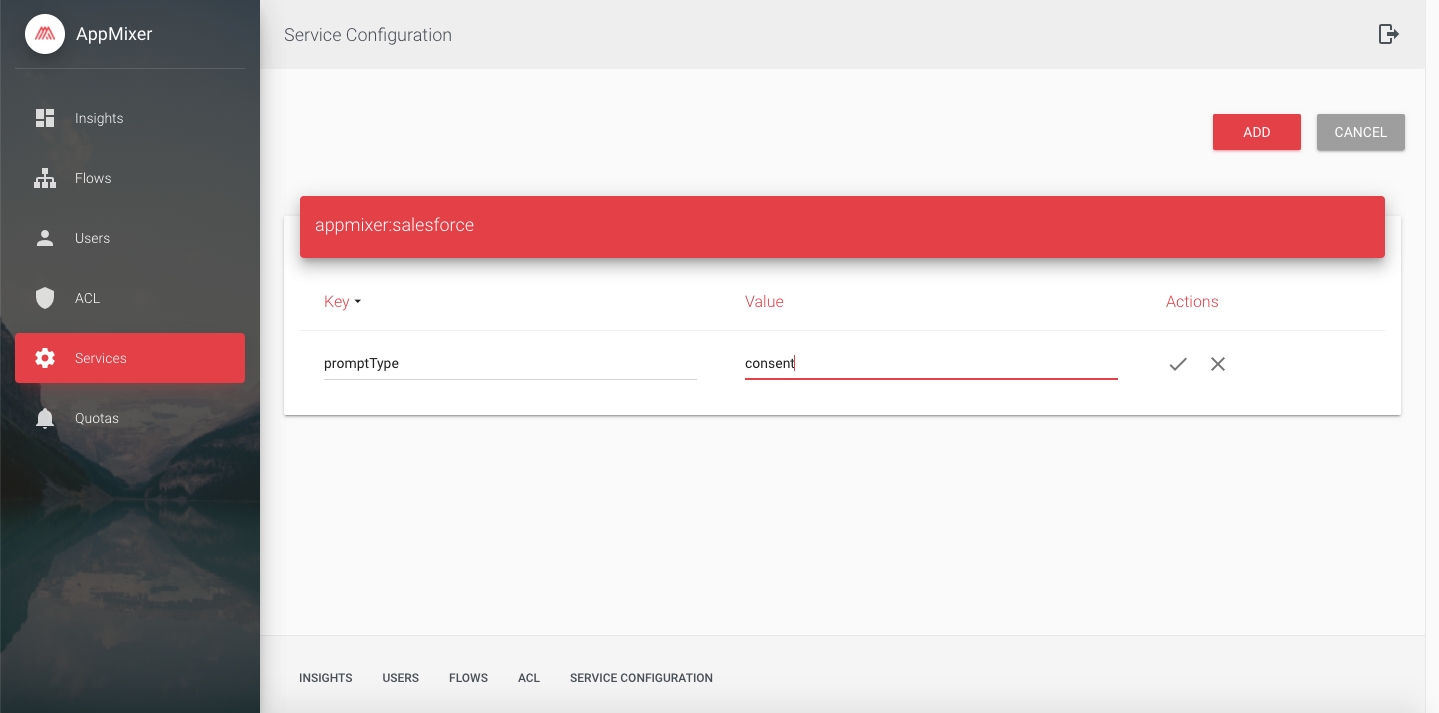
Login into the Backoffice, and go to the Services module. Then add a new service like this:

2. Add a promptType key, and set it to one of the supported values by Salesforce:

Login URL
The default login URL is https://login.salesforce.com, this can be changed with a baseUrl.

Was this helpful?
