Application verification
In 2020 Google introduced Application verification If an app uses Google APIs to access Google users’ data. This makes it impossible to use the Appmixer Google modules in production without the verification process. Such a verification process has to be done by you.
Most of the Google modules need what Google marks as Sensitive or Restricted Scope in order to work. For example, the Gmail module needs https://www.googleapis.com/auth/gmail.compose scope to create a new email and https://www.googleapis.com/auth/gmail.readonly to get new emails.
Originally, the Gmail module was the only one affected by this new Google policy. But new scopes are being marked as restricted. Later, they shut down the older Spreadsheets API, and with the new API, the only way to get a list of users Spreadsheets is to use the Drive API and restricted scope https://www.googleapis.com/auth/drive.metadata.readonly.
The last (up to now) module affected by this policy is the Drive module.
Register Oauth2 app
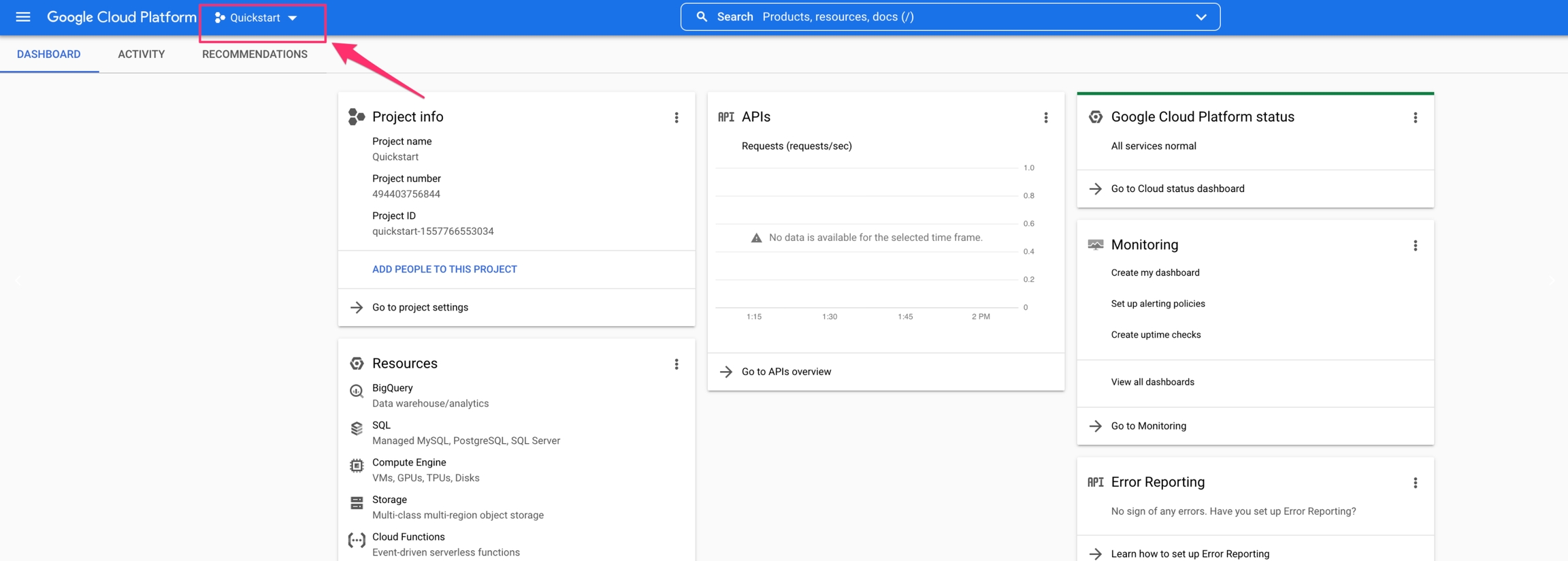
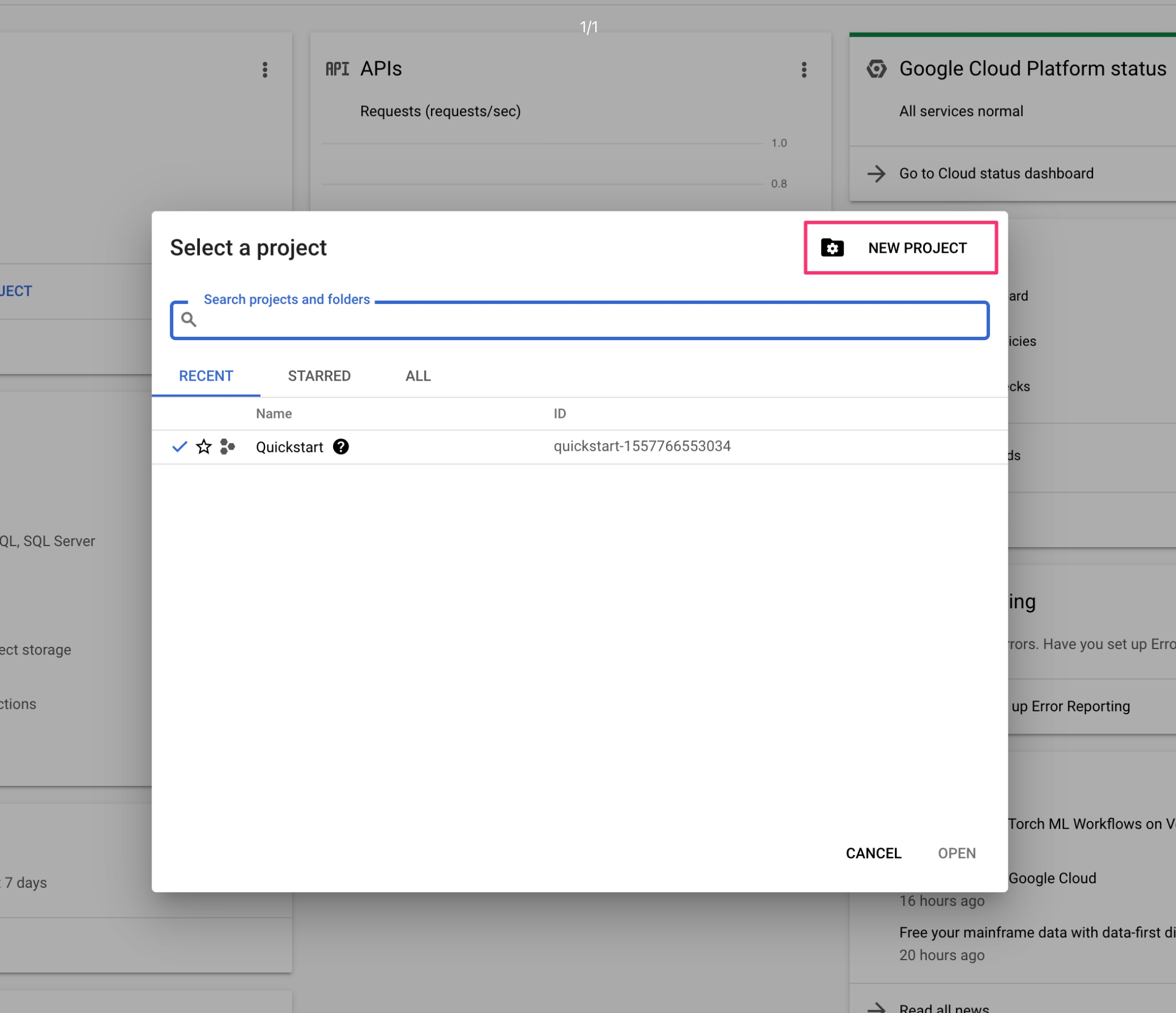
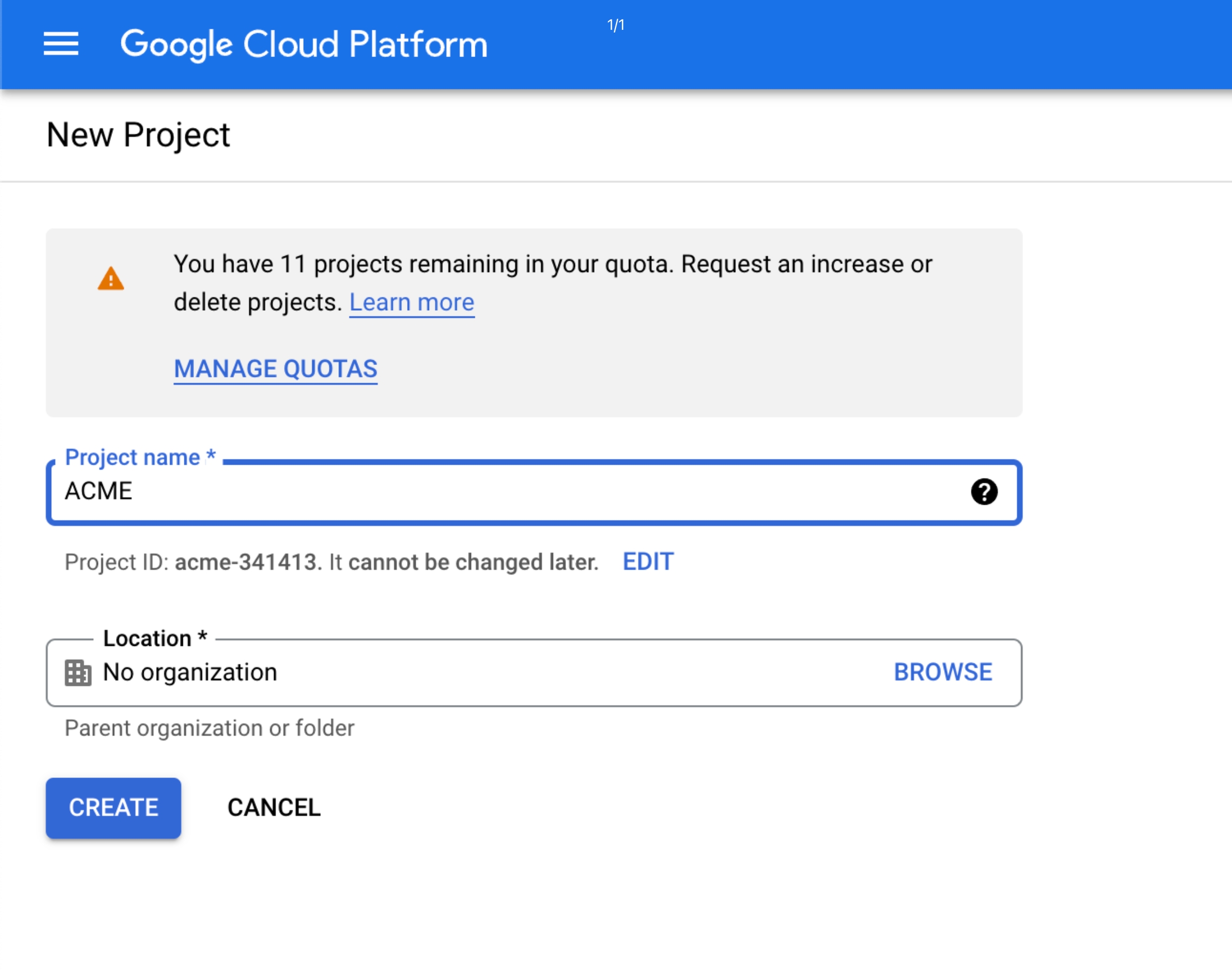
Go to the Google developer console at https://console.developers.google.com/ and create a new project.



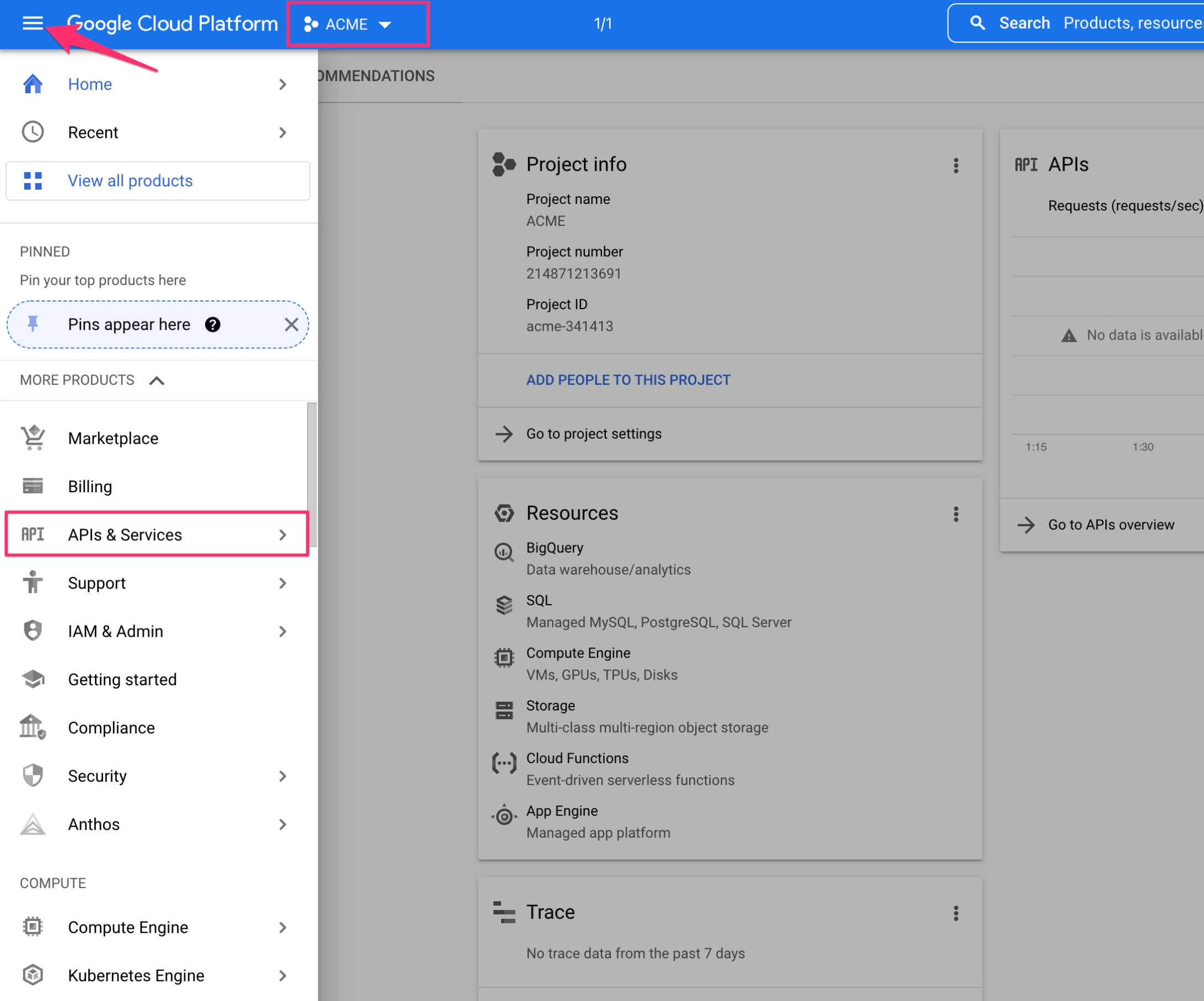
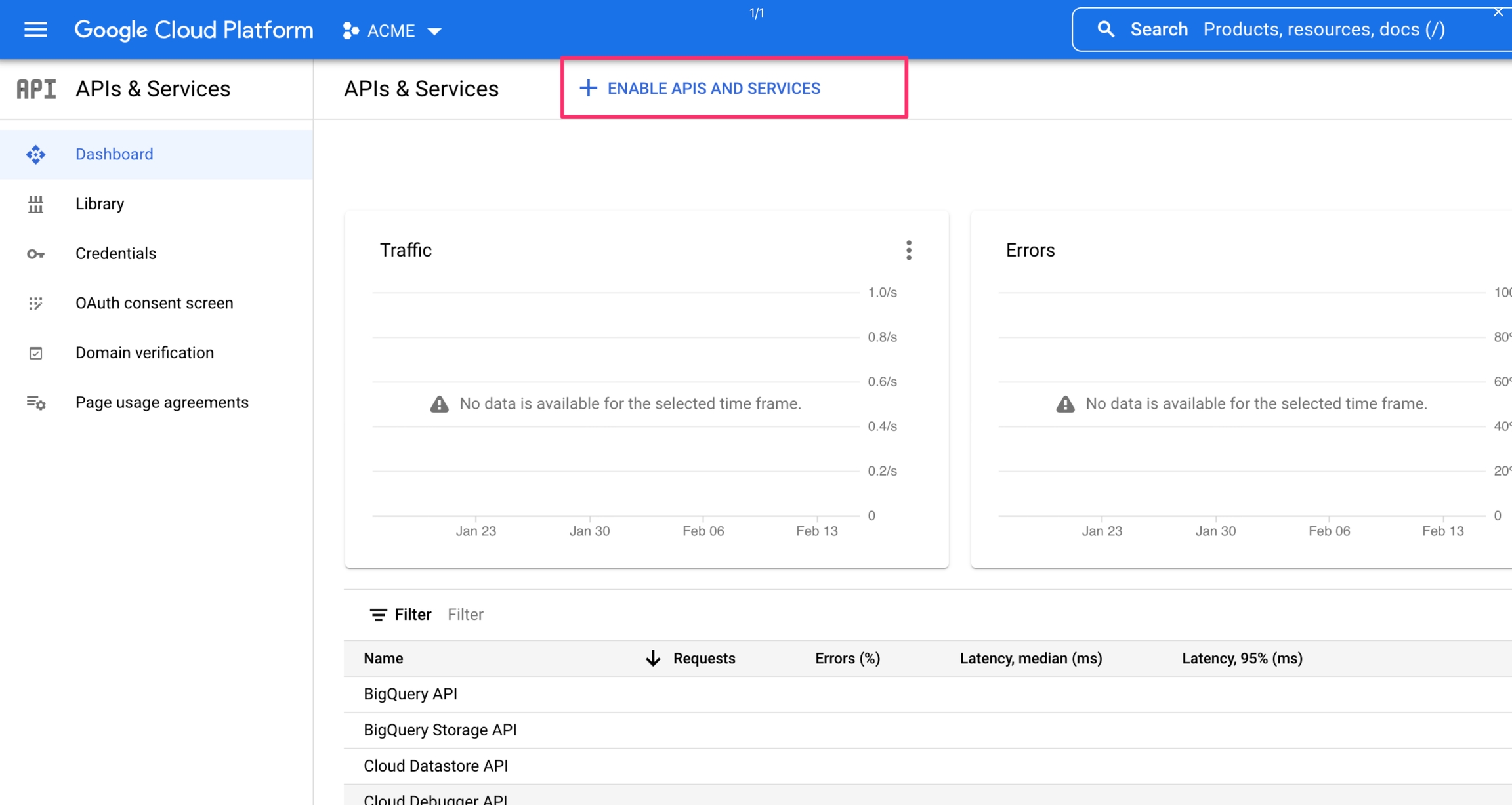
When the project is created, add some APIs.


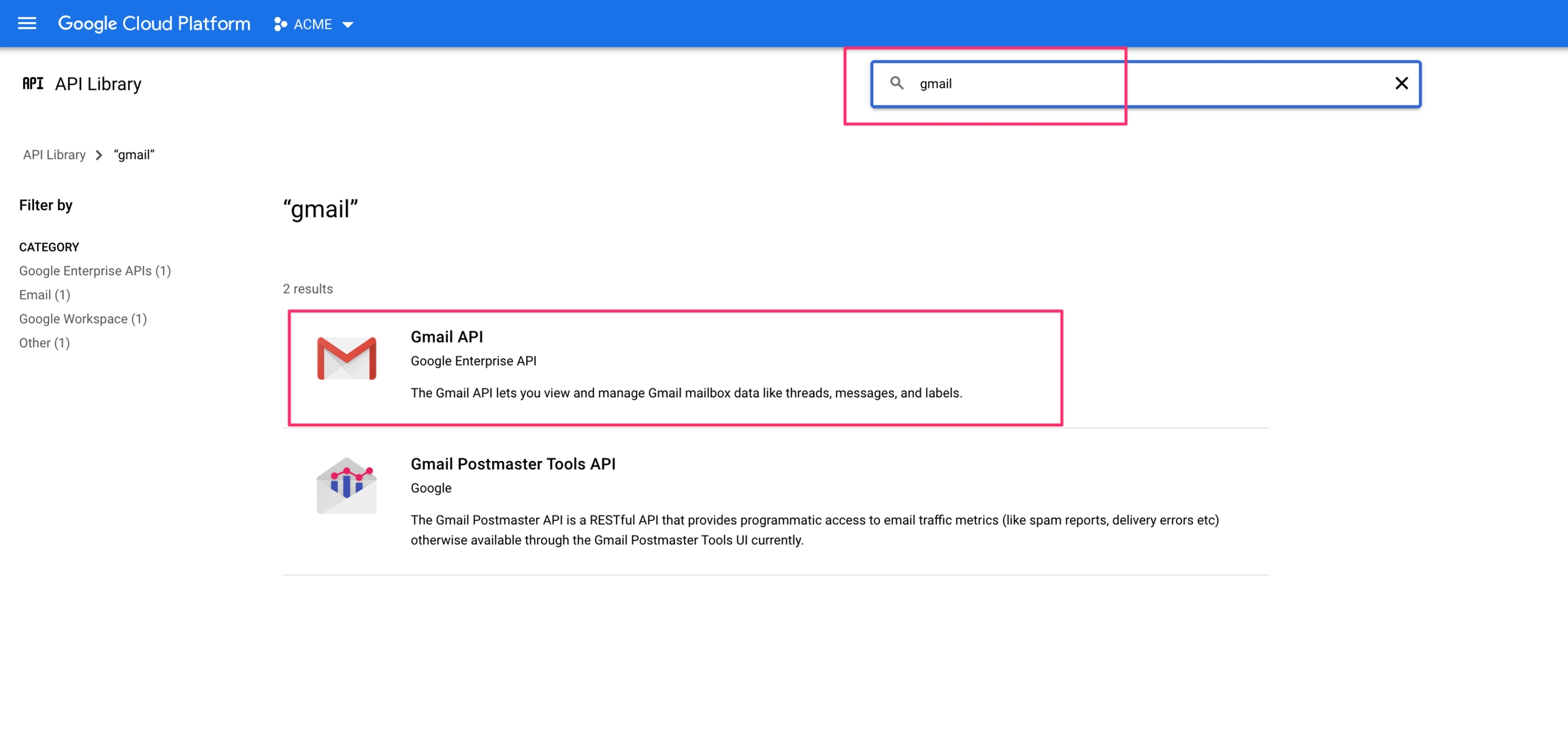
Add the Gmail API.

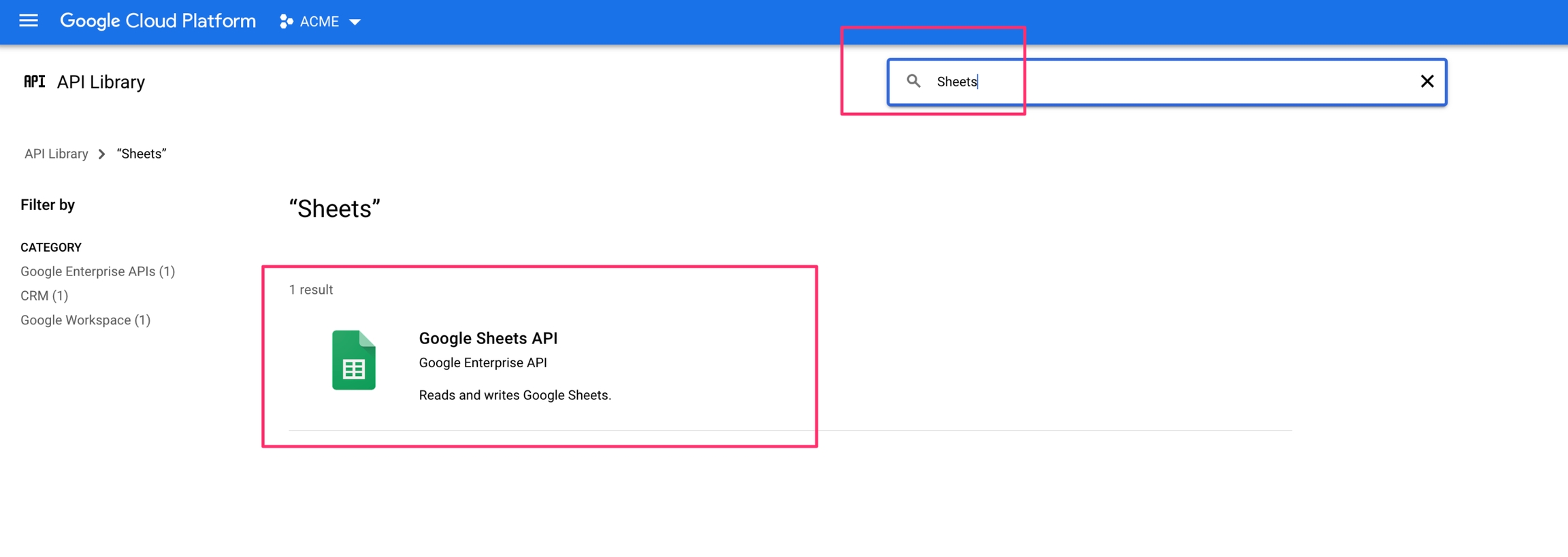
The Google Sheets API.

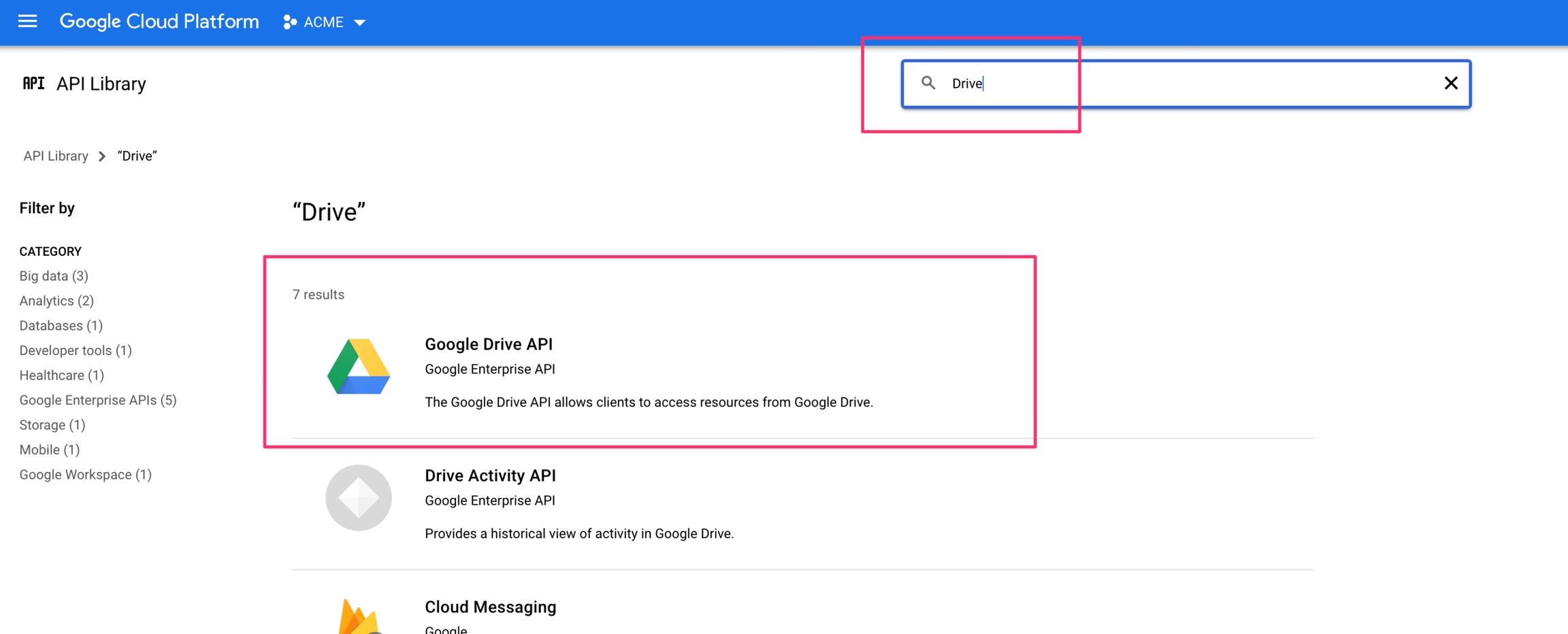
The Google Drive API.

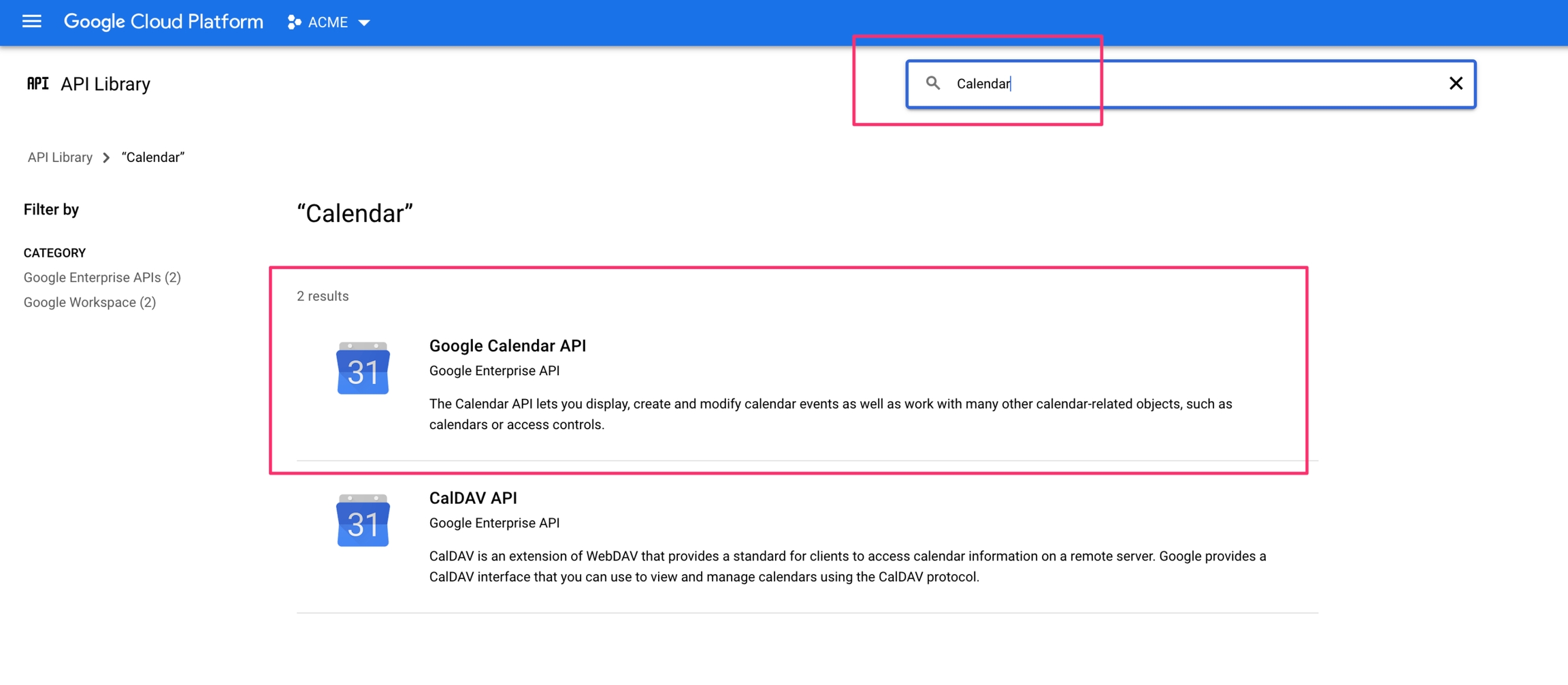
The Google Calendar API.

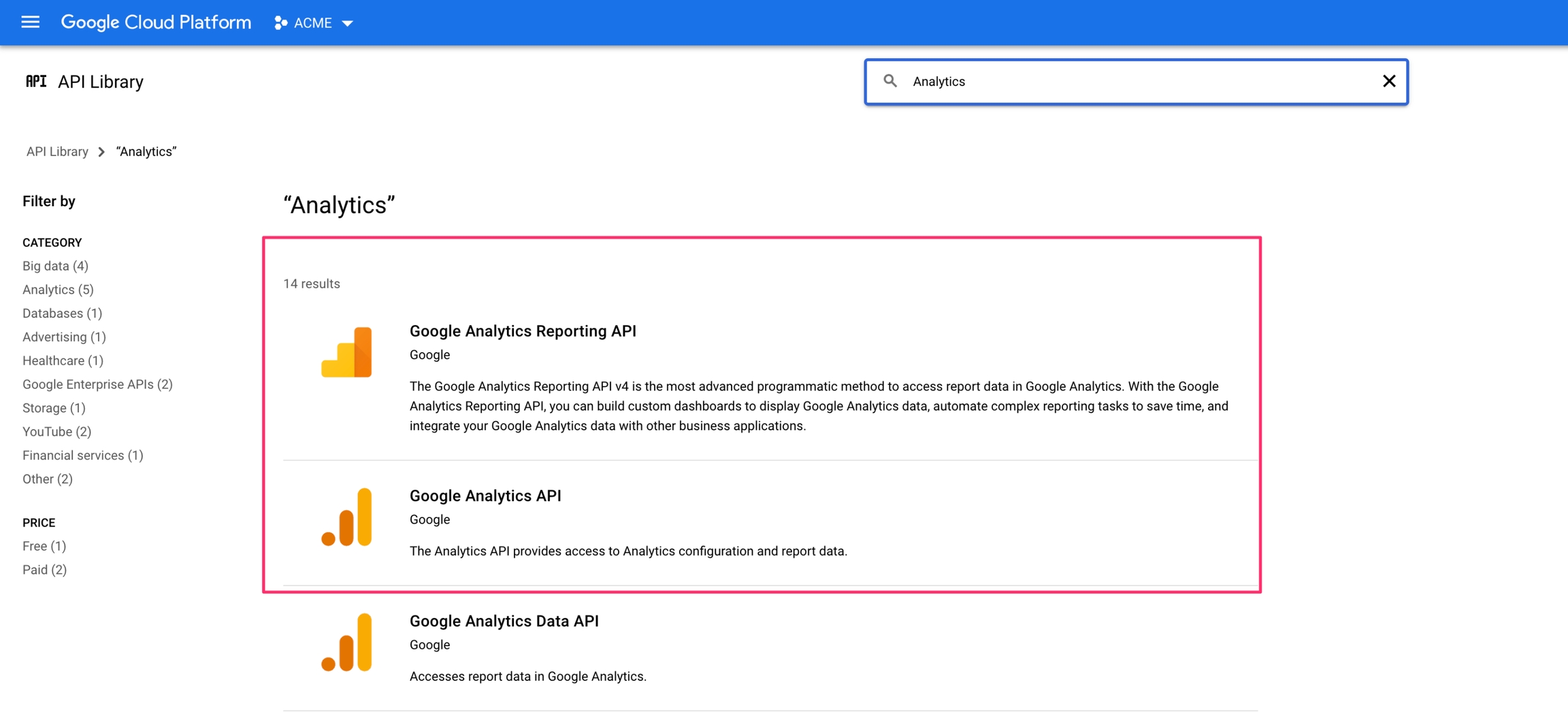
The Analytics API.

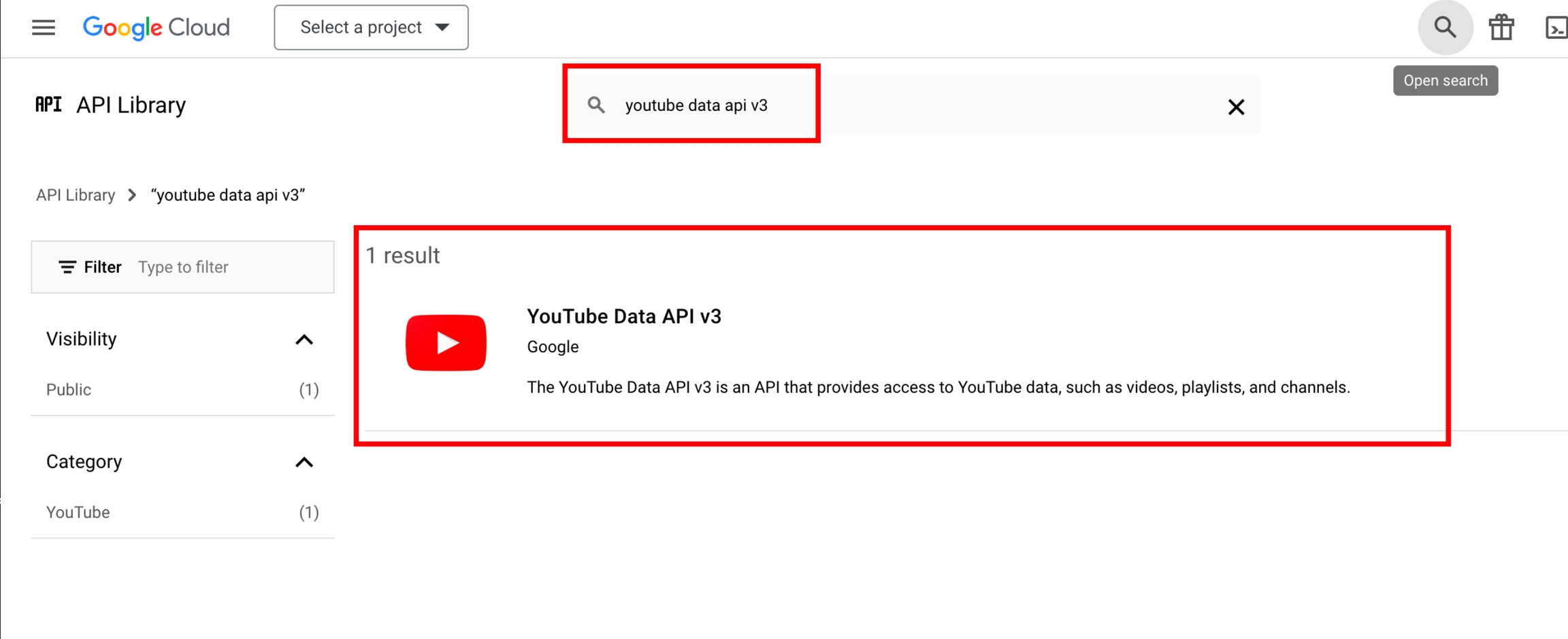
The YouTube API.

OAuth consent screen
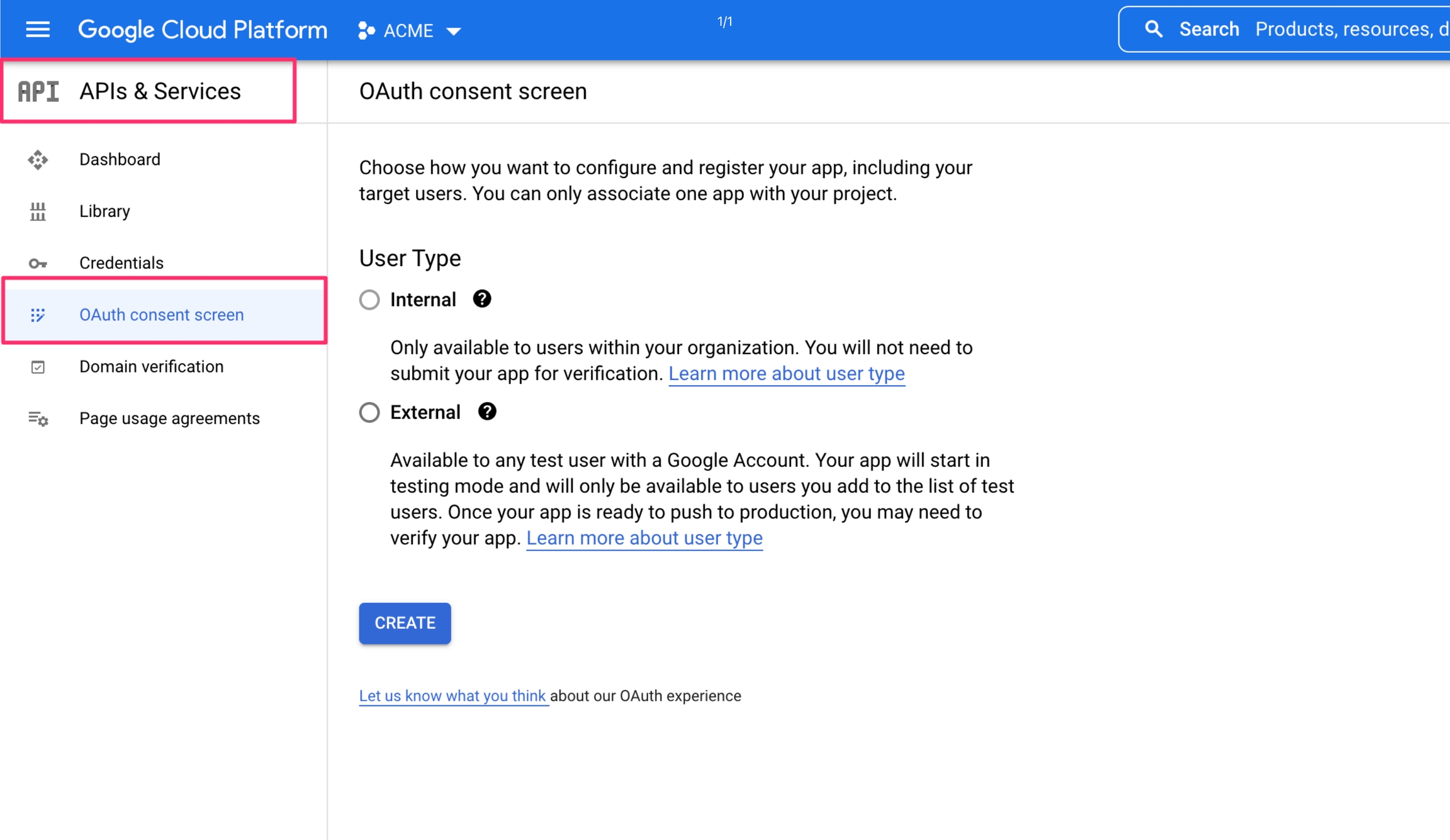
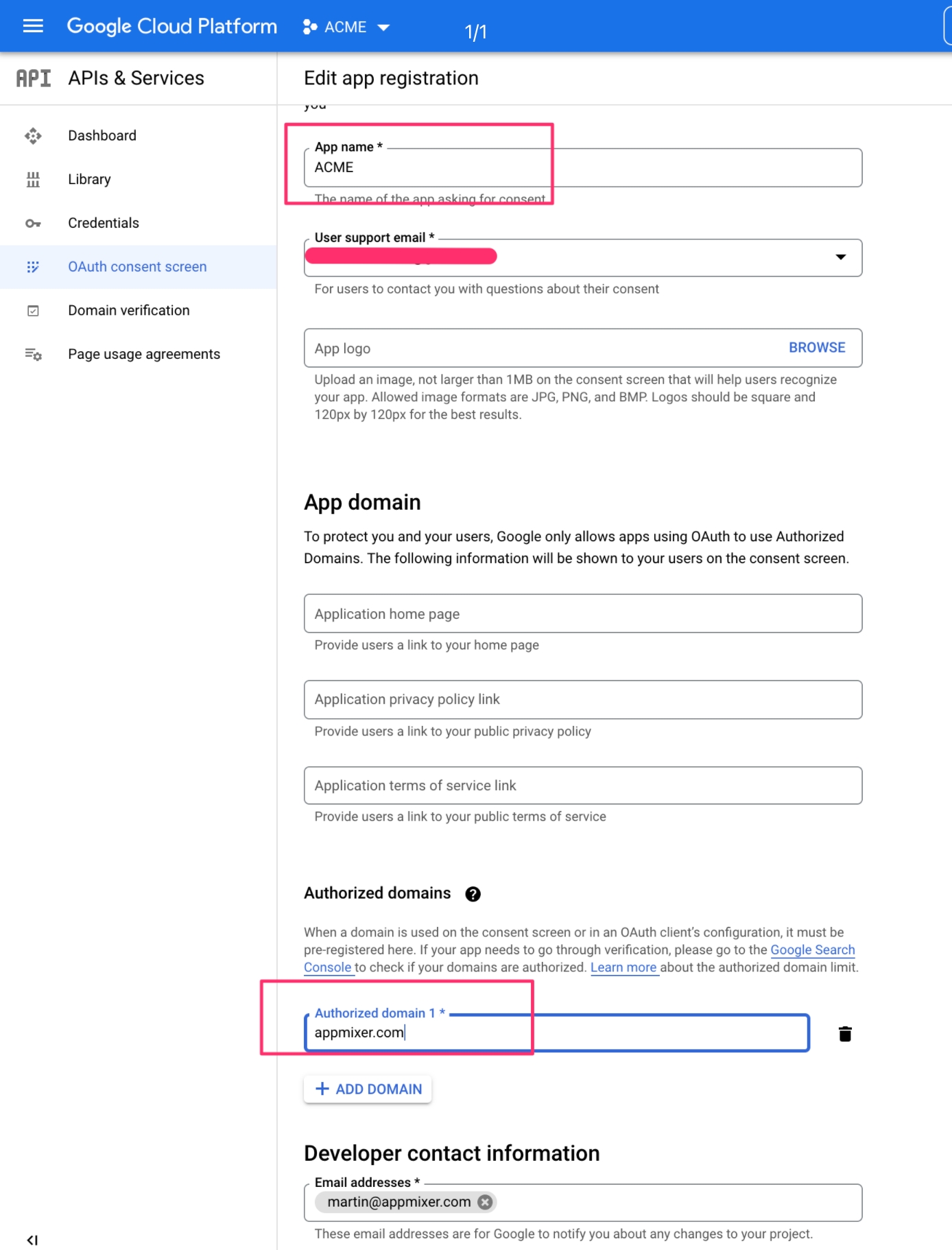
The next step is the OAuth consent screen.

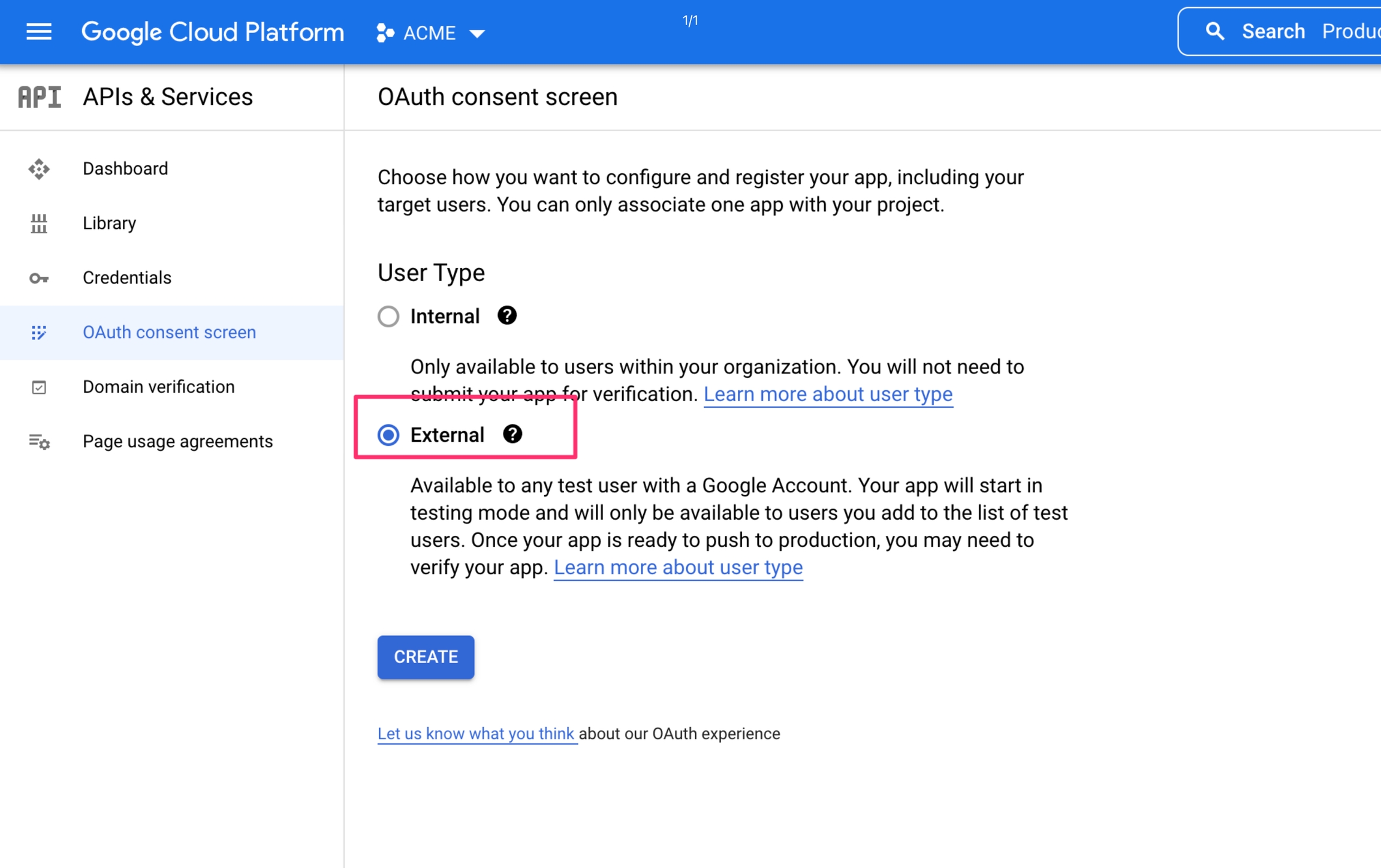
User Type - Internal vs External. The Internal user type allows you to use the Google modules without the app verification process mentioned at the beginning of this page. However, the modules will work only for accounts within your organization.
We are going to choose External for the purpose of this tutorial.


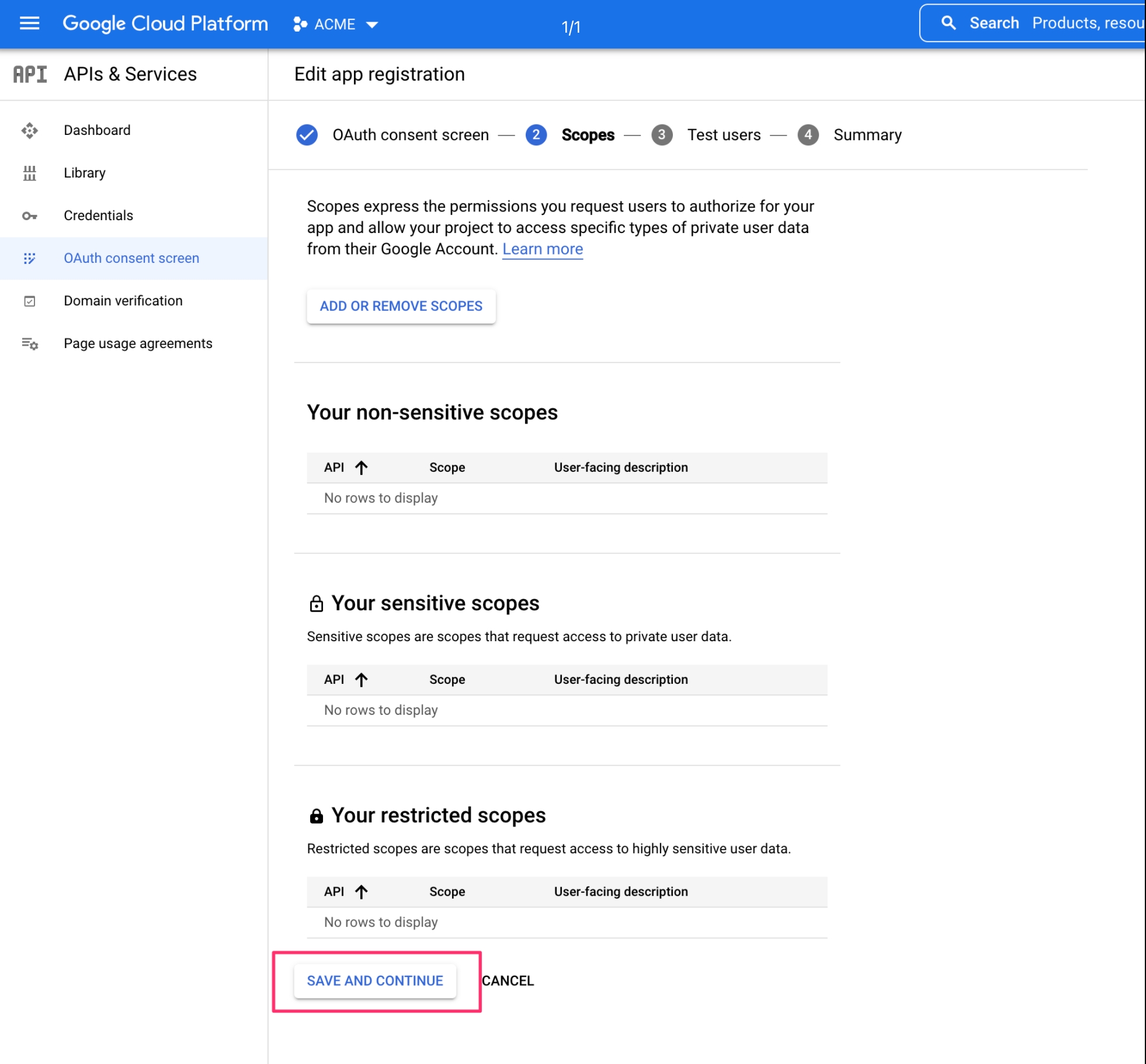
On the next page, leave the scopes empty.

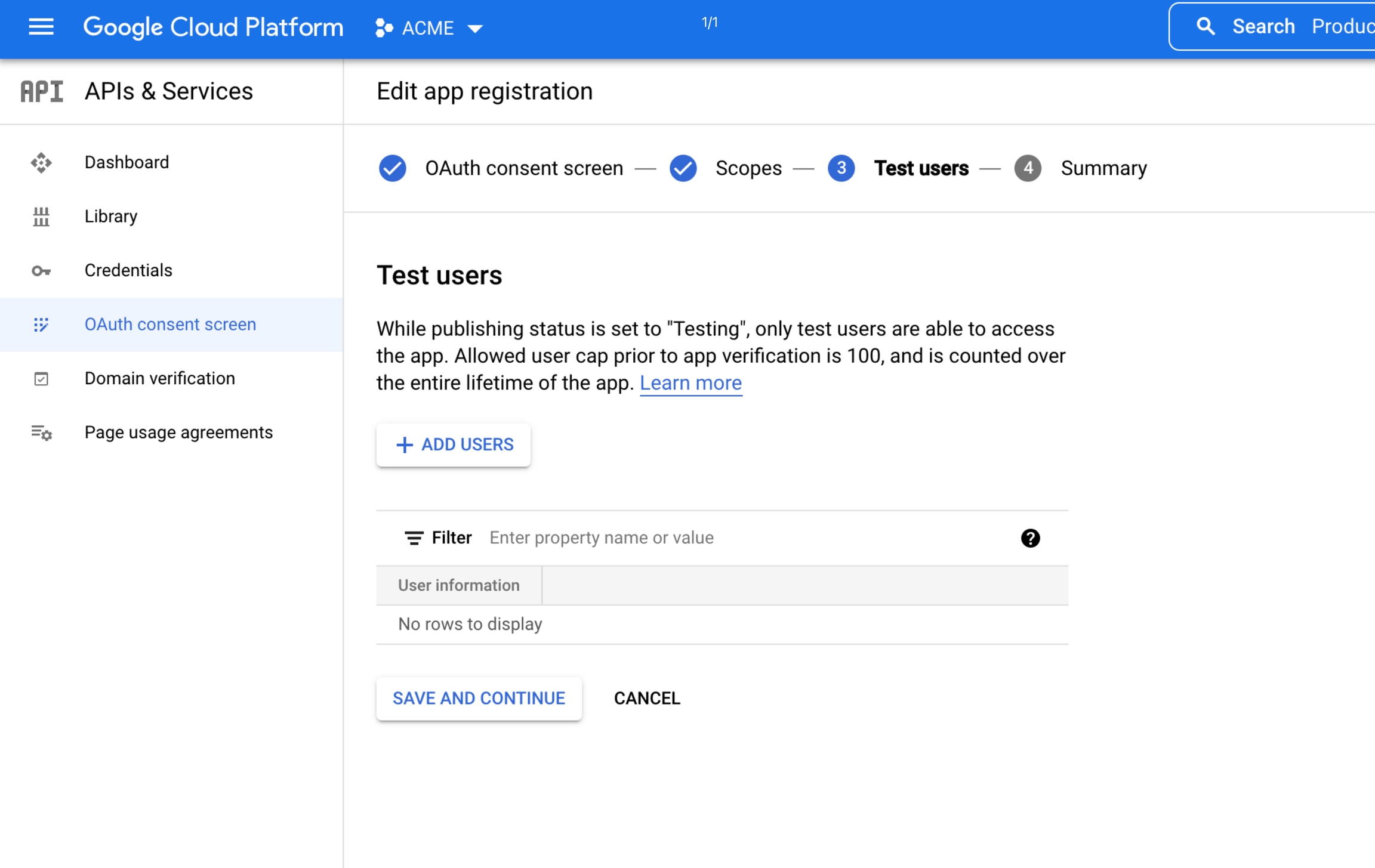
You can add test users, but you can do this later. Only users added as test users will be able to authenticate!

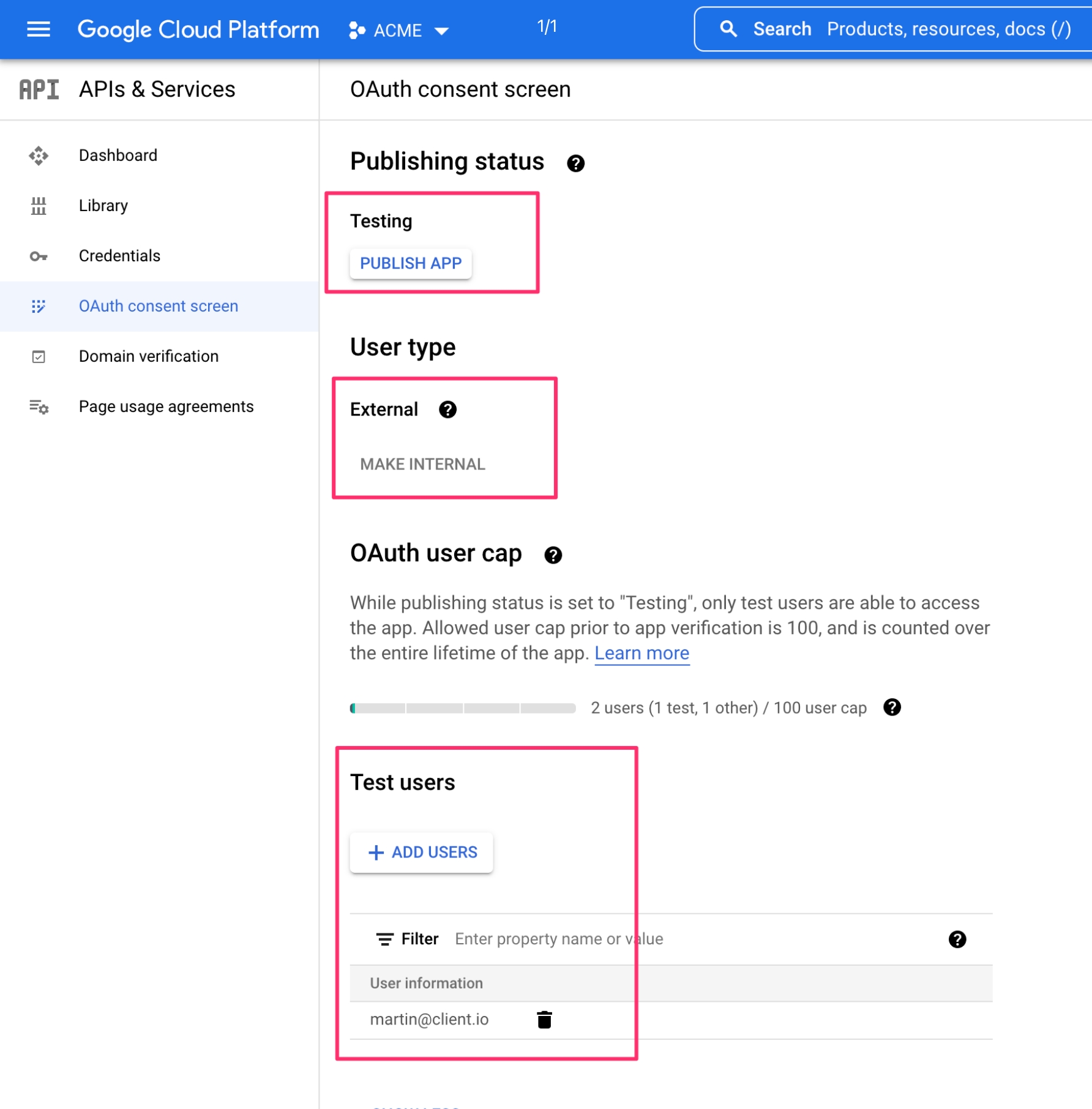
Here is the Oauth consent screen configured. The app is in the testing mode, it is external (for users outside your organization). No more than 100 accounts (user cap) can be used with this application.

Client ID and Client Secret
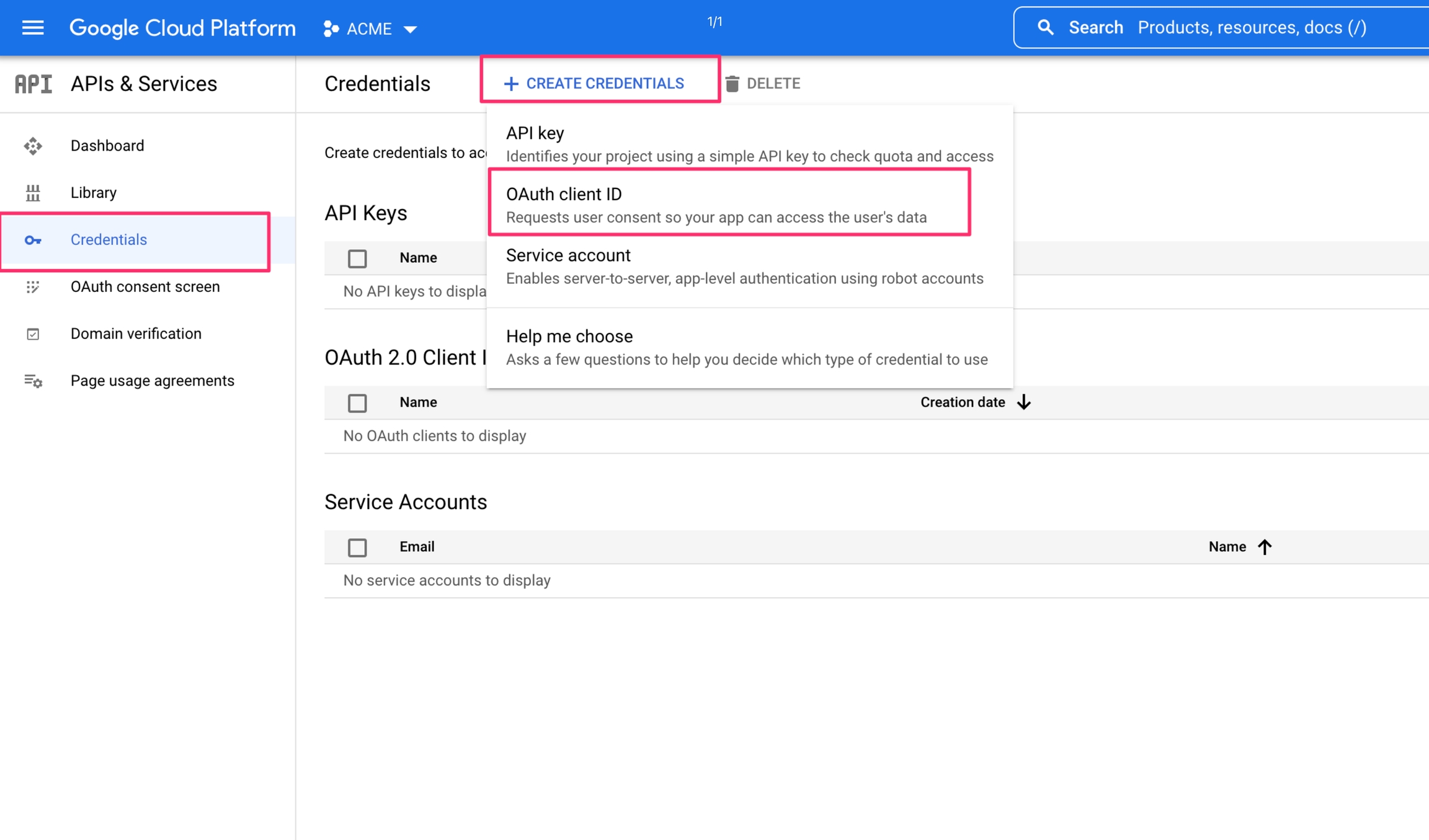
We need a client ID and a client secret.

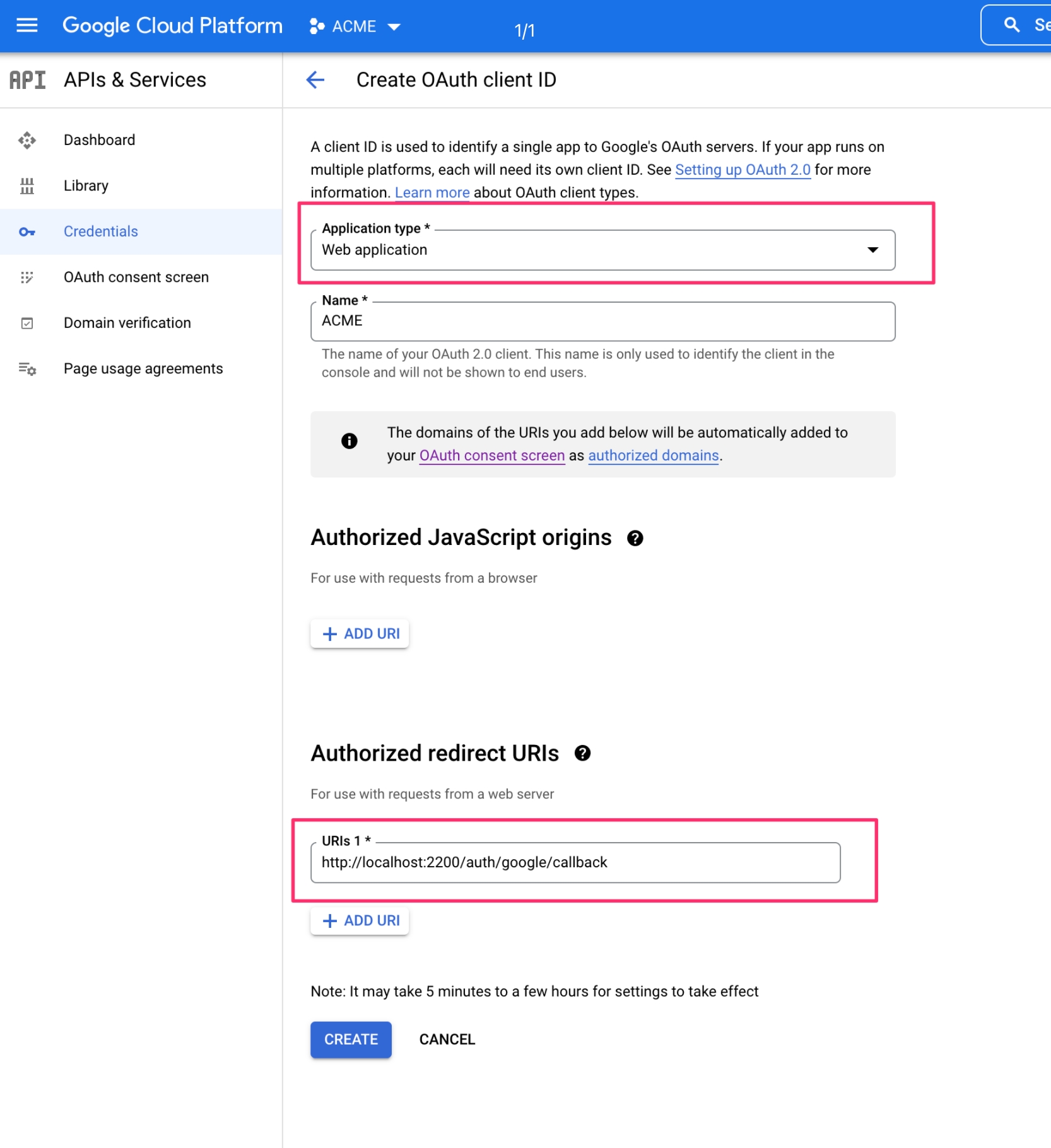
Choose the Web application type and give it a name and authorize redirect URI.

For the purpose of this tutorial, we are going to use localhost:2200 which is the default port for the Appmixer API when running on localhost. If you are creating an Oauth application for your production/QA, the URI of your server will be here. The suffix /auth/google/callback will remain there.
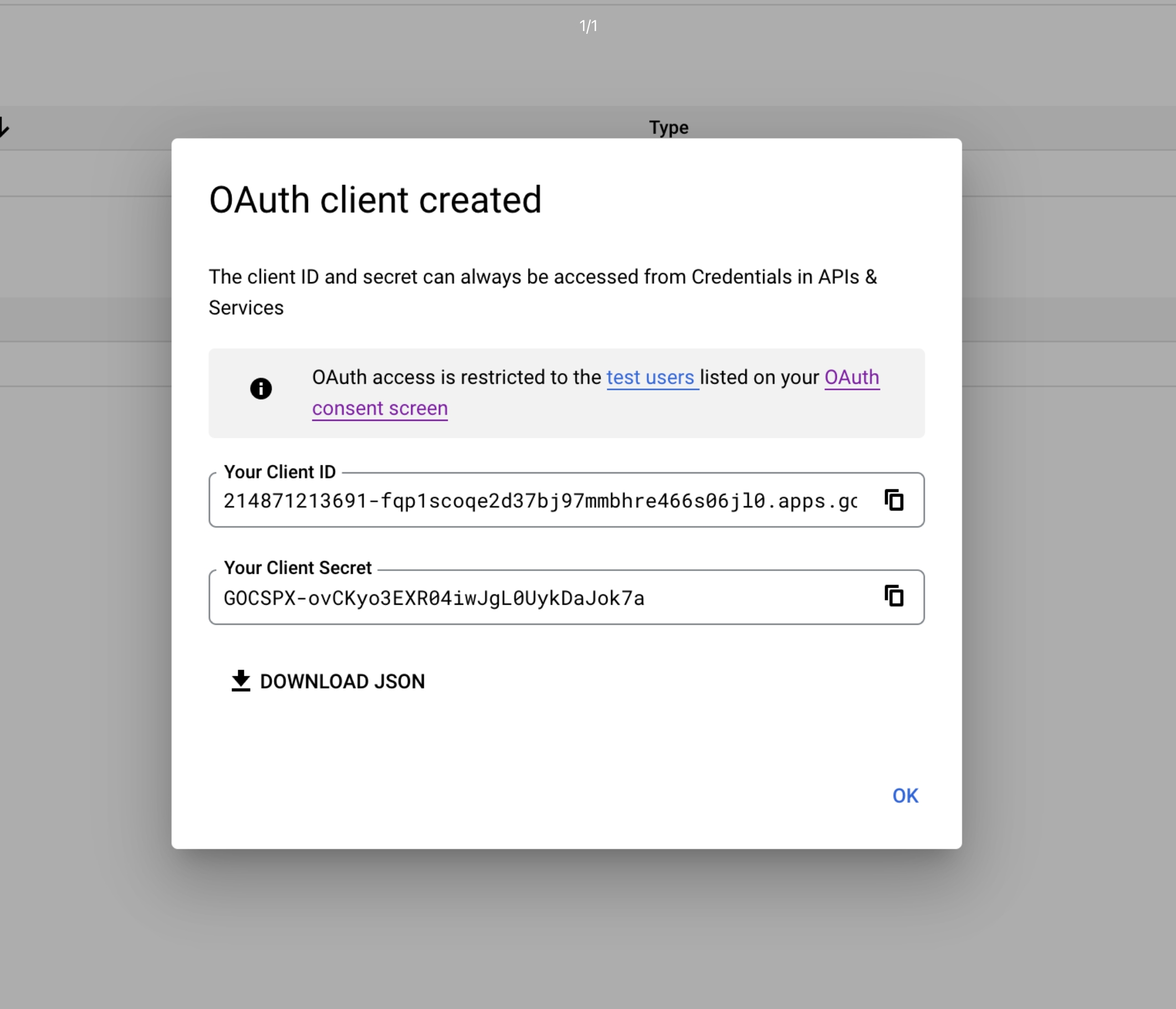
You will get your Client ID and Client Secret.

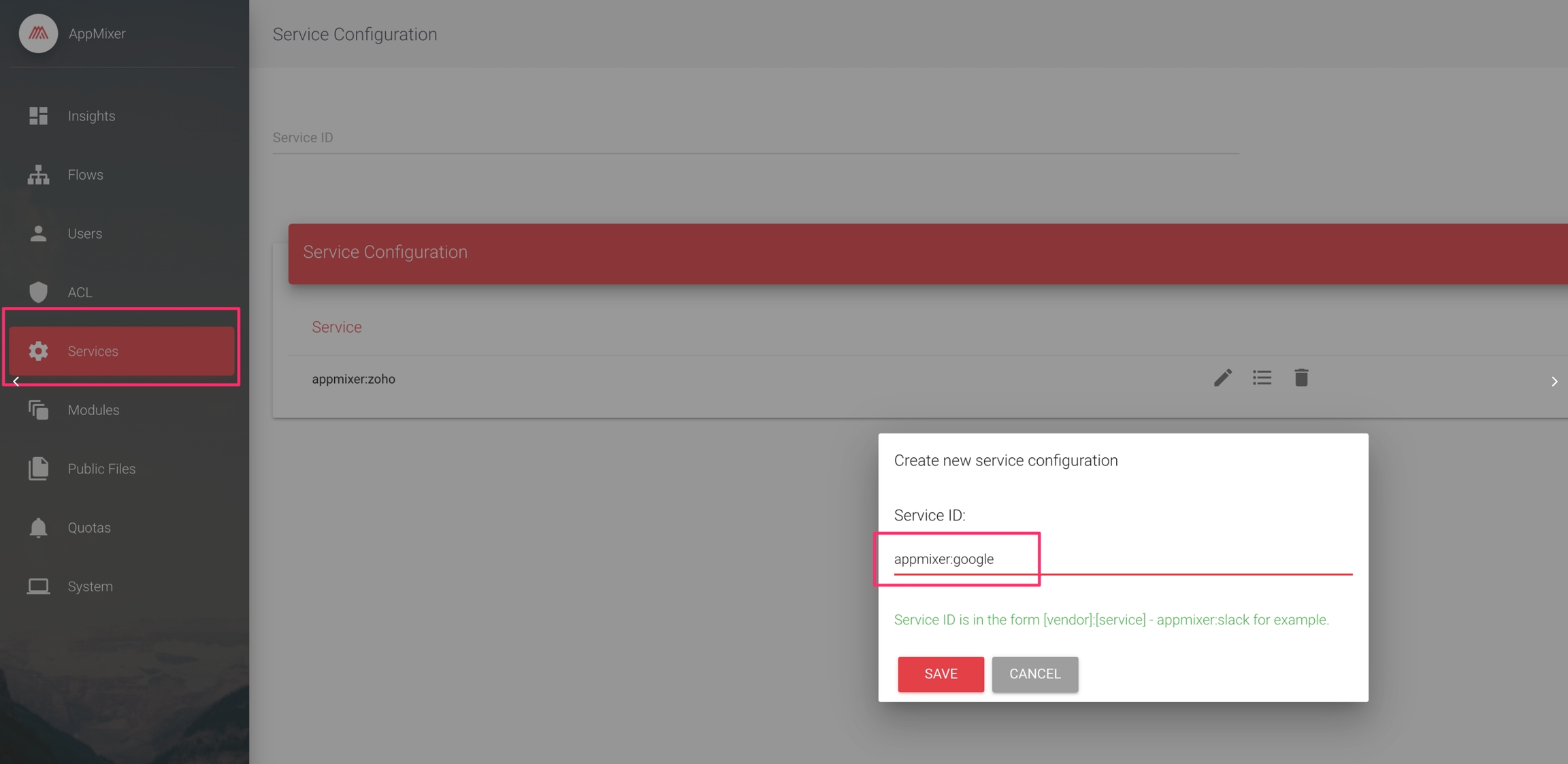
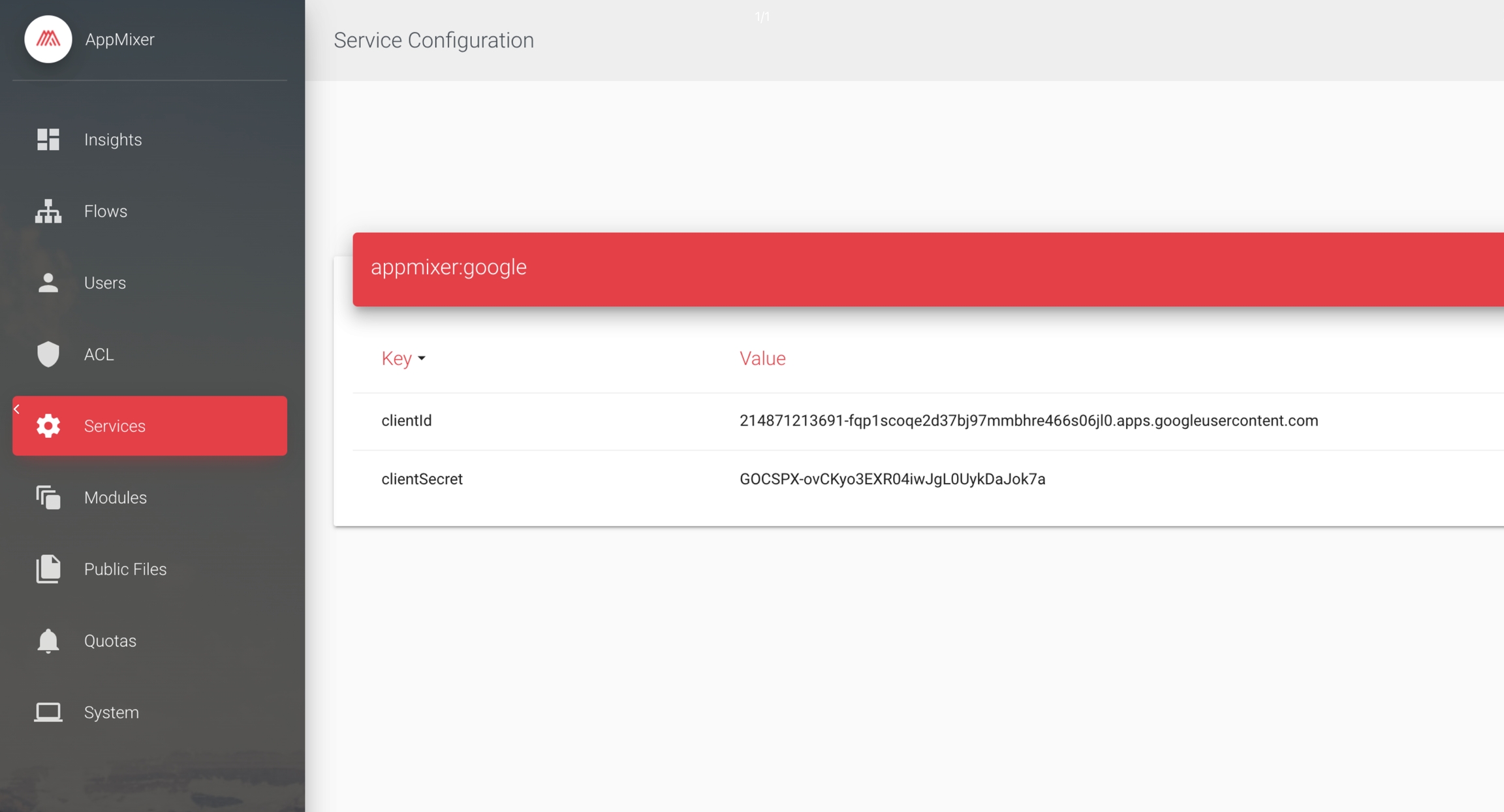
They have to be inserted into the Appmixer. You can use the Backoffice to do that.


Custom callback URL
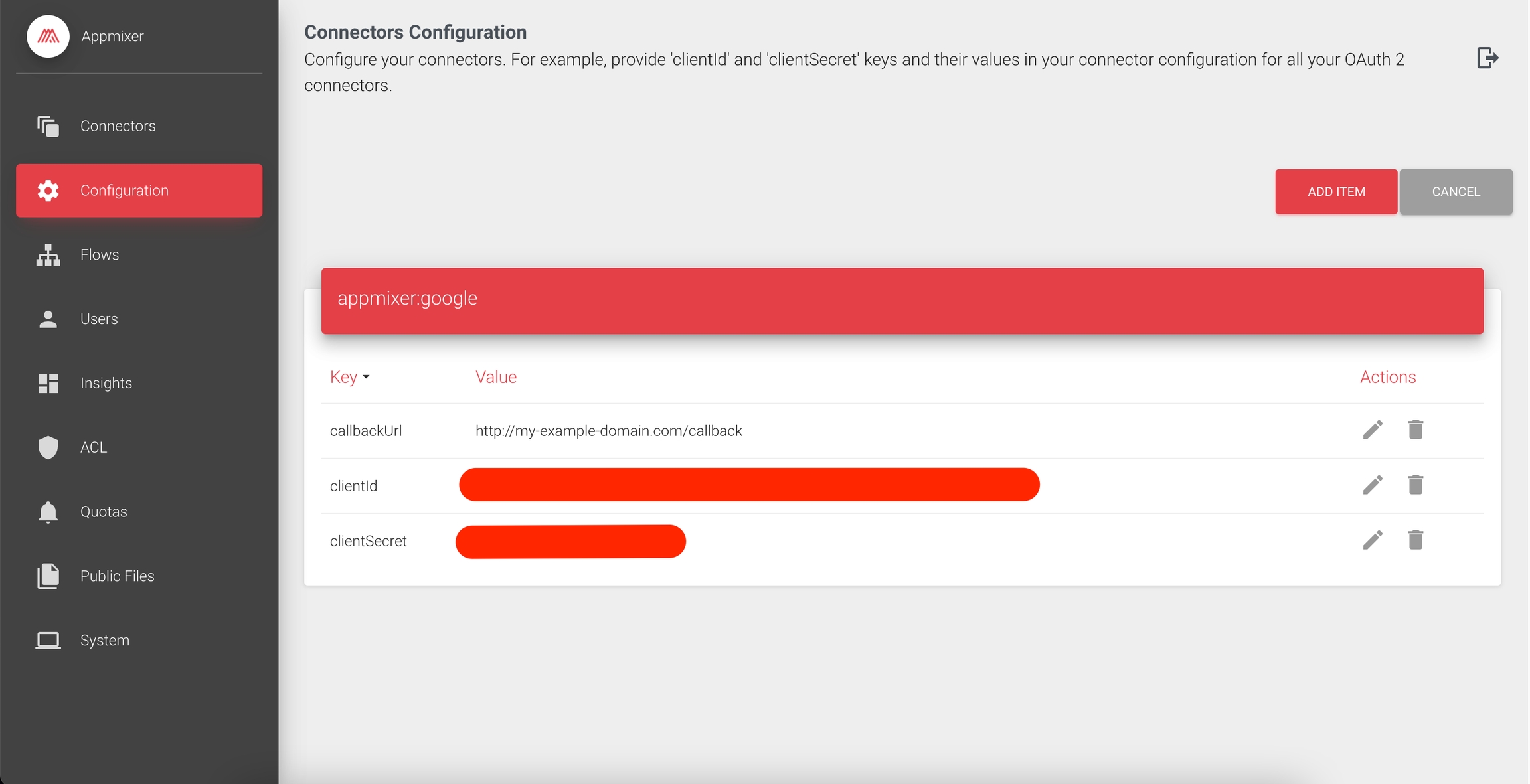
By default the callback URL passed to Google is in the form of <your-api-url>/auth/appmixer:google/callback. However in some cases, you could need to pass a different callback URL. You can do this by inserting a callbackUrl value in the service configuration:

Domain verification
In order to use Google API Webhooks, you have to verify your domain ownership. More about domain verification can be found here. If you use the Appmixer Self-Managed package and you run Appmixer on your own servers using your custom domain, you can use CNAME records to verify your domain ownership. Otherwise, if you are an Appmixer Hosted customer, you can use the HTML file method to verify your Appmixer tenant domain (api.YOUR_TENANT.appmixer.cloud) at Google.
When you use a Google Webhook component without a verified domain, you will receive the Unauthorized WebHook callback channel error.
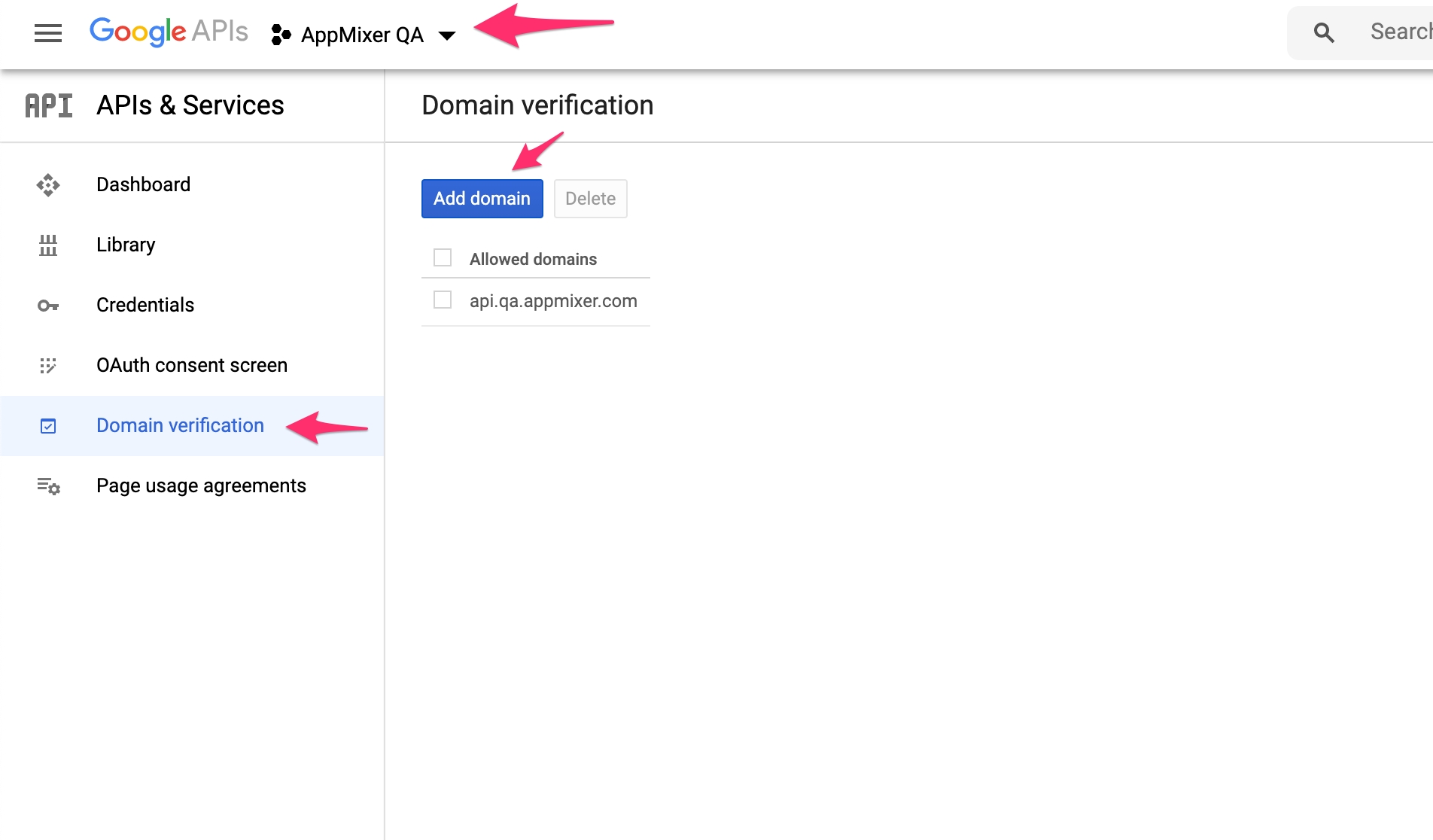
First, open the Google developers console and your Appmixer project and follow the instructions in the next picture.

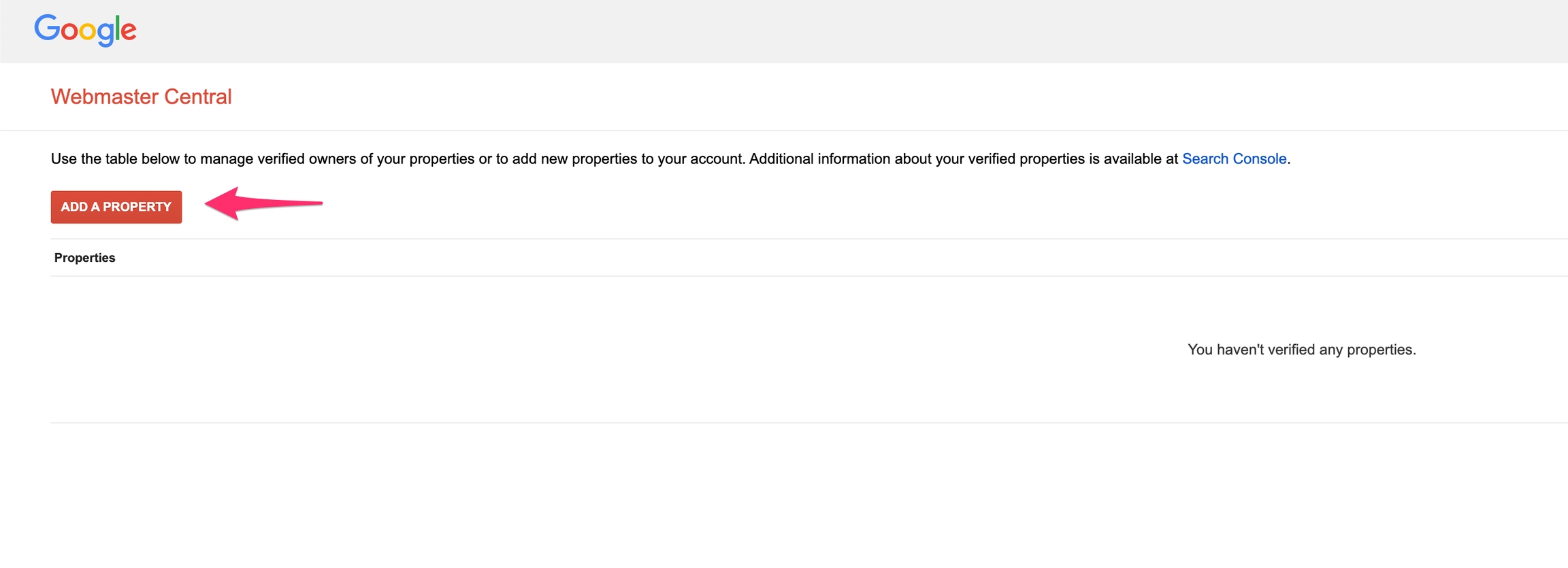
Add your Appmixer tenant API URL (api.YOUR_TENANT.appmixer.cloud) and continue to verify the domain ownership. Click 'Take me there' and then 'Add a property'.

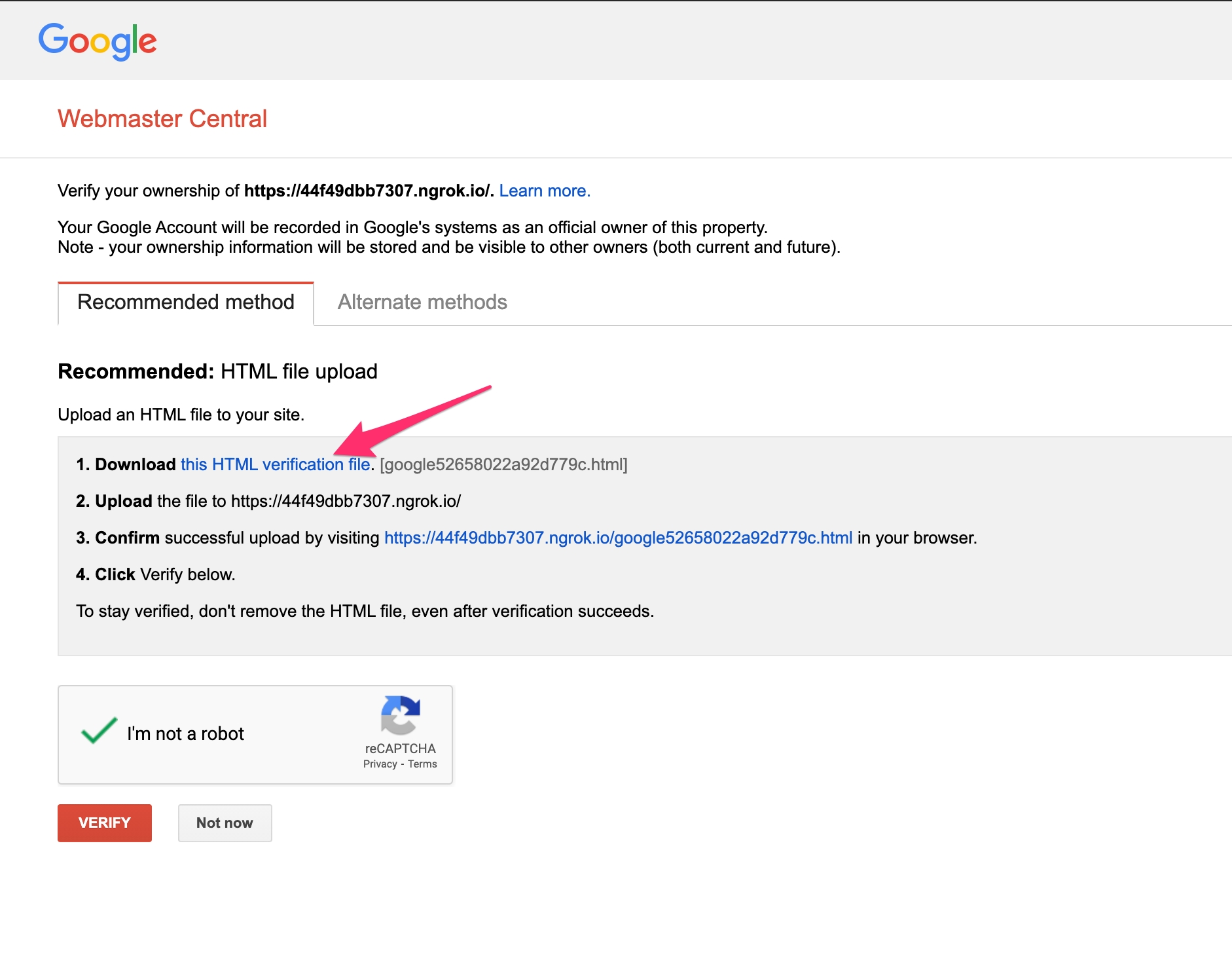
Again, use api.YOUR_TENANT.appmixer.cloud. Then download the HTML verification file.

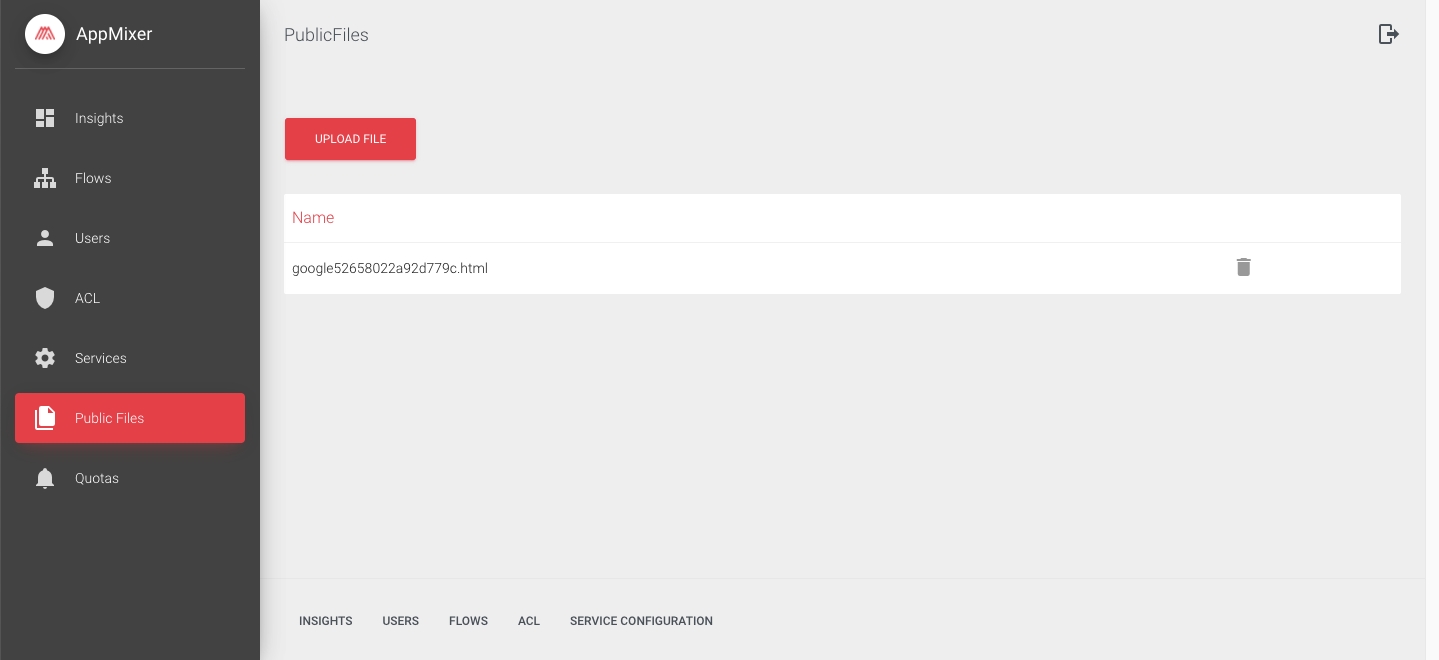
After you download your HTML verification file, upload it via the Appmixer Backoffice interface to the Public Files section on the left. When you are done you should see your file listed:

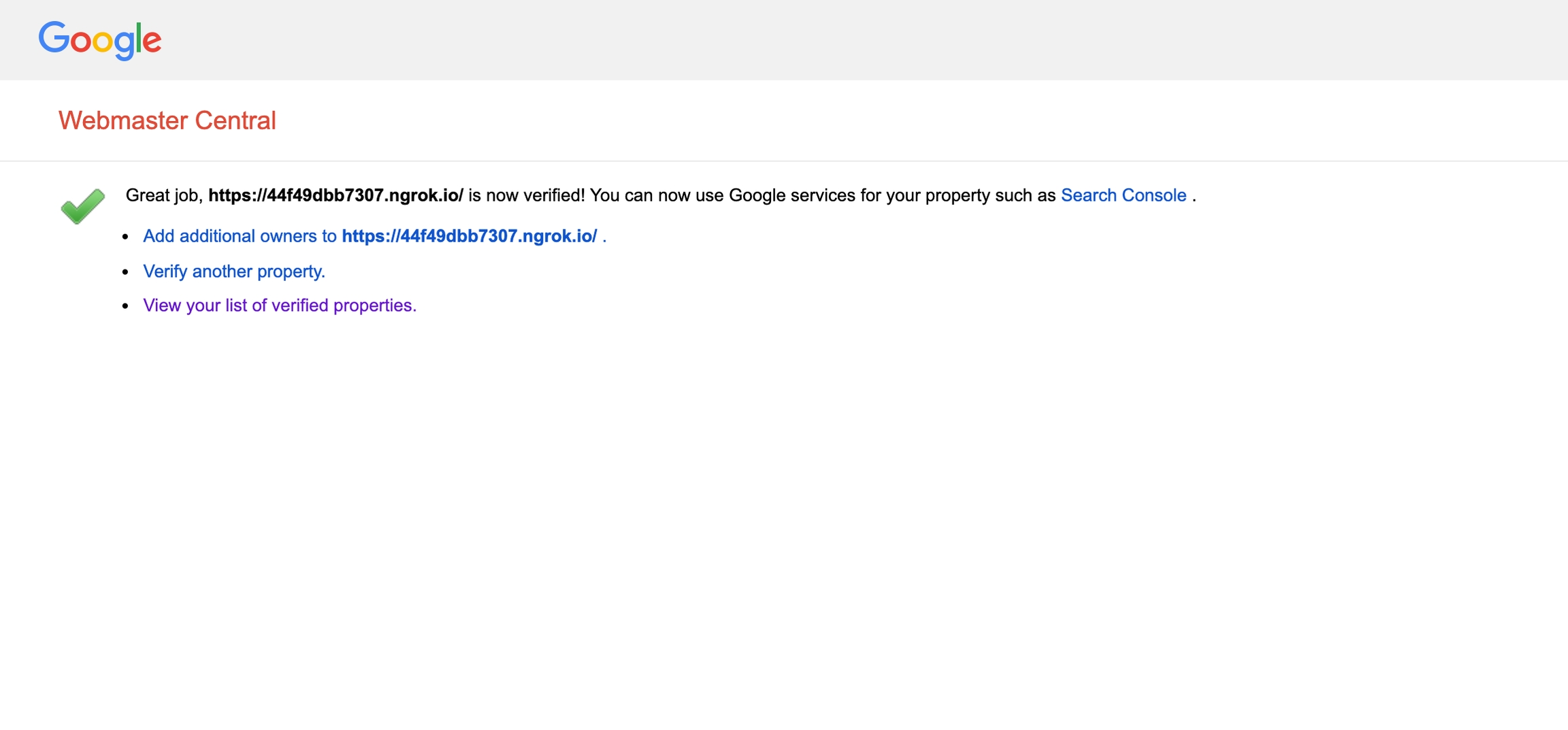
Click the 'Verify' button to finish the verification process.

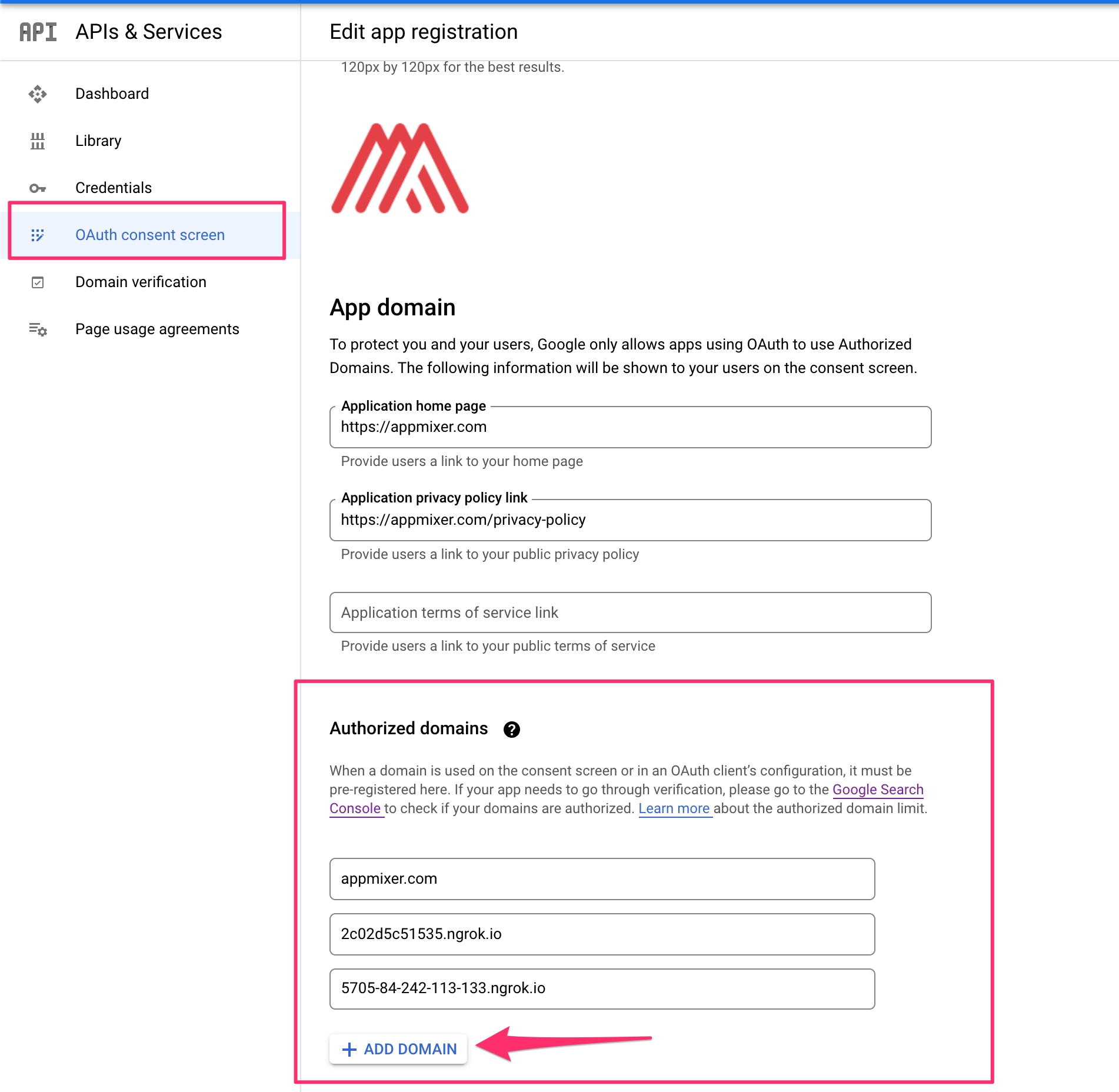
Now, you can go back to the developer console and add the api.YOUR_TENANT.appmixer.cloud domain once more. But this time, because it's already verified, it will appear in the list of your domains.
The new domain has to be added to the OAuth consent screen as well.

Was this helpful?
